
Content creation is vital in promoting businesses and individuals in today's digital age. Writing engaging and creative content can be a challenging task. Still, with the help of artificial intelligence, this chore has been made more accessible than ever before. One such AI-powered tool that has been making waves in the writing world is Jasper, the AI writing assistant.
If you are tired of struggling with writer's block or spending hours editing your work, you will find Jasper, the AI writing assistant, a big help. Jasper can help you streamline your writing process and improve the quality of your work. With Jasper's advanced technology and user-friendly interface, you can take your writing to the next level.
What is Jasper, and how does it work?
Jasper is an AI-powered writing assistant that helps users create engaging and creative content. Designed to make content creation more manageable, it utilizes natural language processing (NLP) models and machine learning algorithms.
Jasper works by analyzing and interpreting user input requests. It utilizes various data sources to understand the context of the user's request and generate a creative and engaging response. It understands the user's intent, and through its NLP models, Jasper can generate content for a specific tone or style.
Jasper's algorithms learn over time through machine learning, developing more intelligent responses as it accumulates more data. Its technology constantly evolves, meaning its capabilities will only continue to expand. This changing nature of technology makes Jasper AI a valuable tool for content creators, writers, and businesses.
Using Jasper is simple. The user can input their request using natural language, and Jasper will generate a response in a matter of seconds. Users can then edit or modify the content to fit their requirements.
Jasper can help users create content for various purposes, such as social media, blog posts, email marketing campaigns, product descriptions, etc. Using Jasper can produce high-quality content faster, improve their writing skills, and boost their online presence.
How can Jasper improve your writing process?
Jasper is an AI writing assistant that can help improve your writing process in several ways. Here are a few examples:
- Increased productivity: With Jasper's help, you can generate ideas, outlines, and even complete drafts more quickly than working alone. So you can create more content in less time, freeing you to focus on other aspects of your job or business.- Enhanced creativity: Sometimes, getting your creative juices flowing takes a little inspiration. Jasper can provide that inspiration by suggesting topics, throwing out new ideas, or even playing around with different writing prompts.- Improved quality: Jasper's AI models help you write more effectively by catching errors, improving sentence structure, and suggesting alternative words or phrases. So you can produce higher-quality content that will resonate with your readers.- More efficient editing: Jasper can also help you with editing, making catching and correcting mistakes easier. Whether you're working on a blog post or a social media update, Jasper can help ensure everything is accurate, polished, and ready to share.Overall, Jasper is a valuable tool that can save time, boost creativity, and help you produce higher-quality content. Whether you're a writer, marketer, or business owner, Jasper can help take your writing process to the next level.
Features and benefits of using Jasper.
Here are some of the key features and benefits of using Jasper:
- Creative Writing:
Jasper can help you write creatively. Whether it's social media posts or blog articles, Jasper can assist you in generating attention-grabbing headlines, memorable captions, and compelling content. - Speed:
Jasper is fast. Say goodbye to writer's block and endless hours crafting the perfect sentence. With Jasper, you can quickly generate high-quality content and move on to your next task. - Flexibility:
Jasper is flexible. Whether you need help with a blog post, a social media post, or even a short story, Jasper can assist you with all types of writing. - - Easy to Use:
Jasper is simple to use. With just a few clicks, you can start creating engaging content. You don't need to have any writing expertise to use Jasper.
Benefits:
- Improved Productivity:
With Jasper's help, you can double or even triple your productivity. By reducing the time it takes to create content, you will have more time to focus on other tasks. - Improved Engagement:
Jasper can help you make your content more engaging. Using Jasper's creative writing abilities, you can capture your audience's attention and keep them interested. - Increased Traffic:
Jasper can also help you generate more traffic to your website or social media platforms. Creating captivating content can attract more visitors and increase your following. - Cost Effective:
Jasper is cost-effective compared to hiring a full-time writer. Jasper's fees are considerably lower than that of an experienced content writer, making it an affordable solution for small businesses and startups.
How to integrate Jasper into your writing workflow.
Integrating Jasper into your writing workflow can be a game-changer for content creation. Jasper saves time and effort, and it also lends a helping hand in coming up with creative and engaging content. Here are some steps to integrate Jasper into your writing workflow:
- Set up Jasper: To get started, you must set up your device's Jasper interface. You can access Jasper through an online platform to communicate seamlessly with the AI writing assistant.
- Define the scope of work: Clearly define the writing task or content requirements you want Jasper to help you with. Jasper can help you with various content needs, such as social media posts, blog articles, short stories, etc.
- Provide Jasper with the necessary inputs: To ensure that Jasper provides accurate and relevant content, you must give it the required inputs, such as keywords, topic, tone of voice, target audience, and other relevant information.
- Review the content provided by Jasper: Once you have provided Jasper with the necessary inputs, it will provide you with the output based on its AI models. Review the content provided by Jasper and make any necessary edits or suggestions.
- Use the content provided by Jasper: After reviewing and making any necessary edits to the content provided by Jasper, you can use the content productively. Jasper can help speed up your writing workflow and make producing quality content easier in less time.
Integrating Jasper into your writing workflow can greatly benefit content creators. From saving time and effort to producing quality content seamlessly, Jasper is a fantastic AI writing assistant.
Success stories and testimonials from Jasper users.
Many writers have already experienced the benefits of using Jasper in their writing process. From saving time to improving the quality of their writing, Jasper has helped writers of all levels achieve their goals. Here are just a few success stories and testimonials from Jasper users:
- "Jasper has completely transformed the way I write. Its AI-powered suggestions have helped me improve my writing style and catch errors I would have otherwise missed." - Sarah, freelance writer.
- "As a non-native English speaker, Jasper has been a game-changer for me. Its grammar and spelling suggestions have helped me write more confidently and effectively." - Juan, content marketer.
- "Jasper has saved me so much time in the editing process. Its automated suggestions have helped me quickly identify and fix errors, allowing me to focus on the creative aspects of writing." - Emily, novelist.
What is the cost of using Jasper?
Jasper AI has three subscription plans, Starter, Boss Mode, and Business. The Business plan is a custom plan with a custom price. As for the Starter and Boss Mode plans, each has a 5-day free trial along with a monthly or yearly payment plan.
Starter Plan:
Cost - $49 per month on the monthly plan and $40 yearly.
Features Include:
- Jasper Chat - Interact with AI in a natural dialog with an easy-to-use interface to generate content quickly.
- 50+ AI templates - AI that helps you write short-form content like product descriptions, paragraphs, ads, and so much more.
- Browser extension - Add Jasper to your Google Chrome browser to write better everywhere.
- Support for 30+ languages - Need to write content in another language? Jasper can read inputs in your language and write quality content in 30+ languages.
- Email support - Contact a human in less than 10 minutes during business hours M-F 9am - 5pm CST.
- Words Per Month - 20,000 Words- Up to 5 users
Boss Mode Plan:
Cost - $99 monthly on the monthly plan and $82 yearly.
Features Include all features of the Starter Plan plus these:
- Up to 5 users- Automated workflows
- Google Docs style editor- Compose & command features
- Live chat support
- 50,000 Words
- Up to 5 users
- Jasper Art
- Documents
- Commands
- Jasper Chat
- Recipes
- 30+ Languages
Video Demonstration
View the video below to demonstrate some of the Jasper AI features.
Conclusion
Try Jasper today and join the growing community of writers who have improved their writing process with the help of AI technology. Click on the graphic below and get more information and a free trial.

https://digitalchowder.com/transform-your-writing-with-jasper/




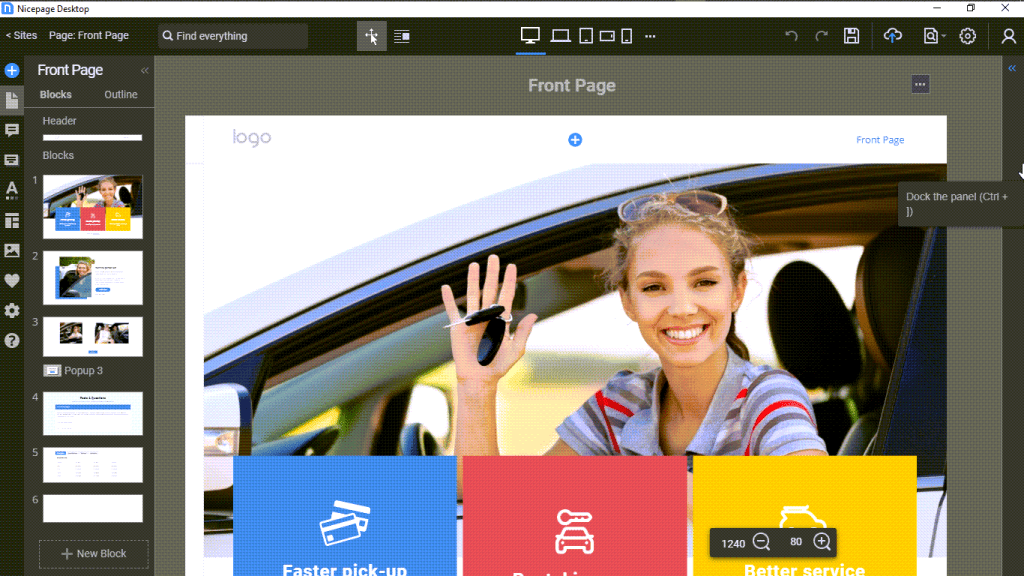
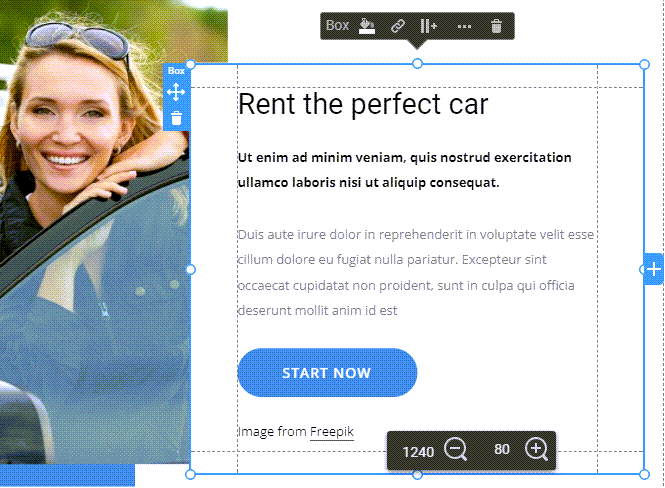
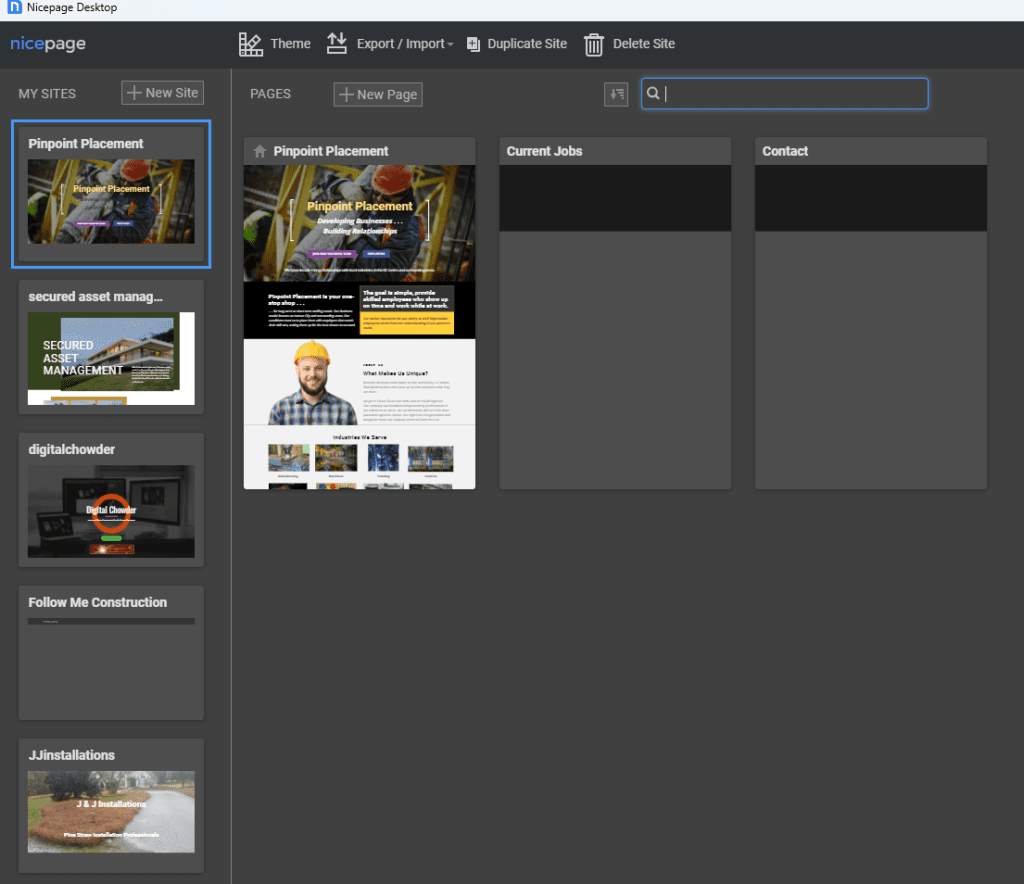
 Nicepage
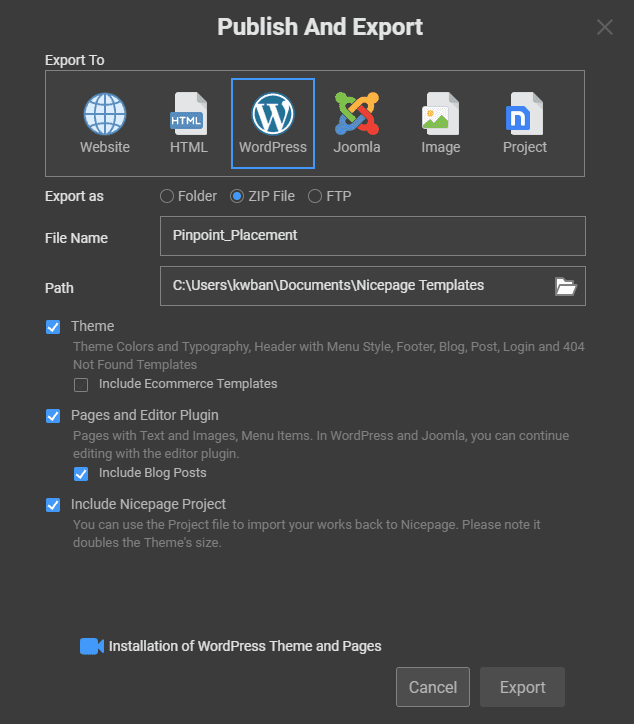
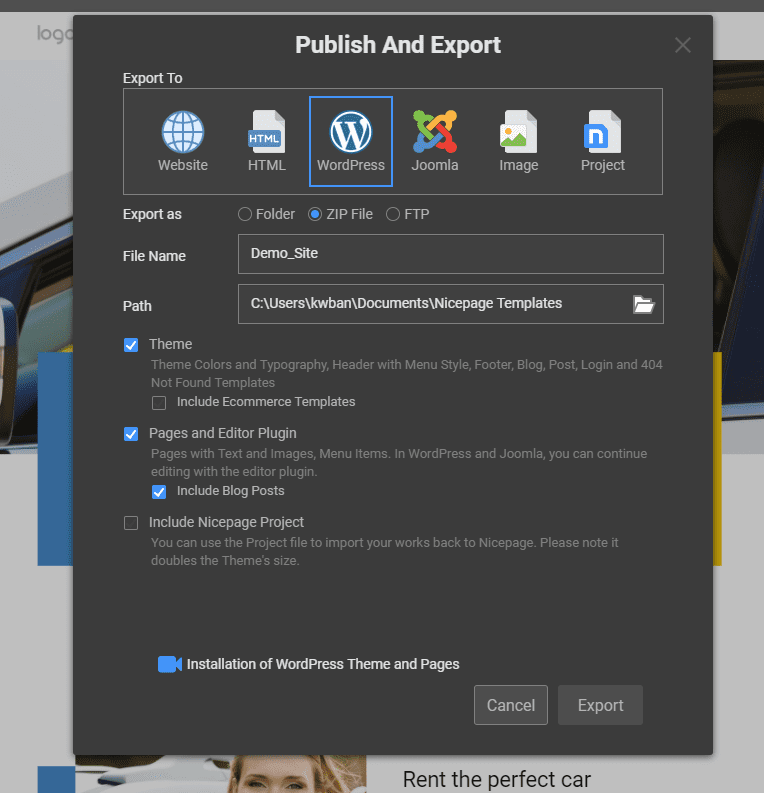
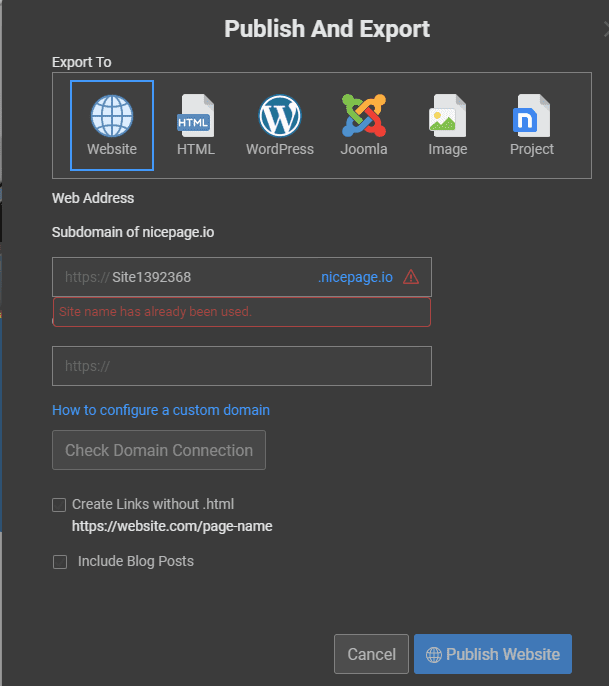
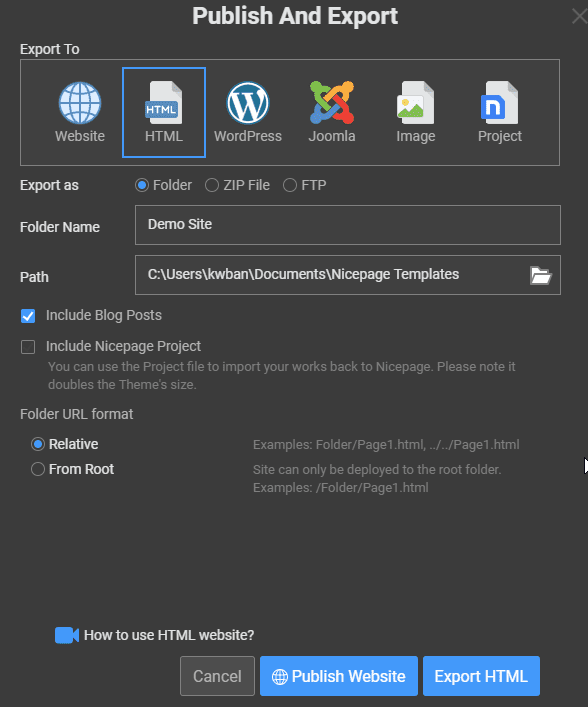
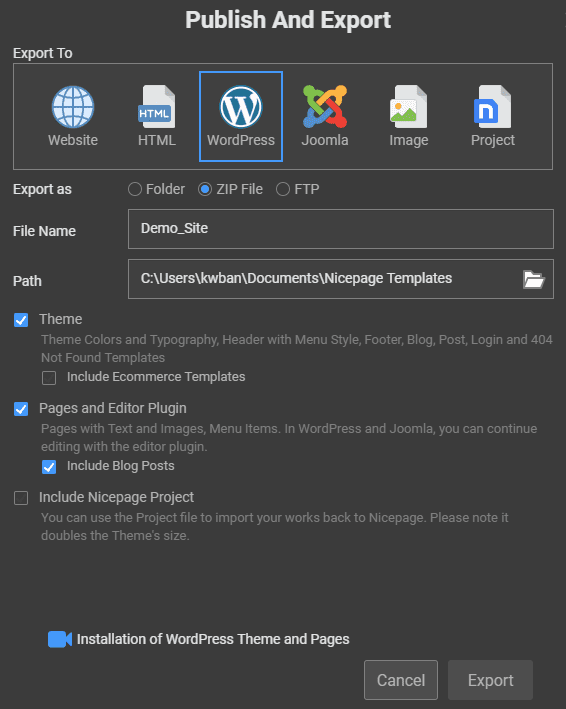
Nicepage  Website Publish option
Website Publish option

 Elite Web Presence
Elite Web Presence