Why might you choose WPMU DEV for Your WordPress Projects? First, let me ask, “What is your approach to using plugins for your WordPress websites?” If you’re like me, when I first got acquainted with WordPress, my use of plugins could have been better organized. I’d seek a plugin to fill whatever my current need happened to be. My preference was for free plugins.
In time, I had an array of plugins beginning to have conflicts and JavaScript errors. I was becoming increasingly frustrated with the problems arising and the time it took to find solutions.
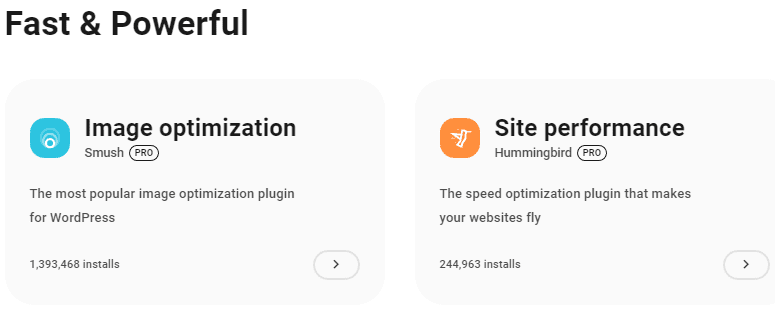
One day, while looking for a better solution for image optimization, I came across a recommendation for Smush. Smush is for image optimization. The advice included Hummingbird for site performance. Initially, I saw them as individual plugins, but then I learned they were just two of a covey of plugins that WPMU DEV provides. As was my practice, I began using the free versions. But when I decided to upgrade Smush to the pro version, I learned that by upgrading this one plugin, I had access to the whole line of pro plugins offered by WPMU DEV.
Besides doing blogs for my affiliate website, I also developed WordPress sites for small businesses and organizations. While researching and experimenting with various plugins, I was also looking for a unified package I could offer my clients. Also, I can manage all the sites I host.
I had found that with one company and was on the way to making this my website management system for all my clients. But after I came across WPMU DEV, I changed my mind.
Why I selected WPMU DEV
So, what changed my mind? Well, it was the usual: quality and price. Beginning with quality, I knew Smush and Hummingbird have name recognition for quality products, and I liked what I saw in working with those two plugins. Initially, I assumed they would be out of my price range, at least for what I’m willing to work with. But this was not the case. So when I considered upgrading Smush to the pro version, I learned that for the price of what I was paying for the lowest level backup with the other company, I could have the pro version of every plugin that WPMU DEV offered just for the price of that one plugin.

And guess what? There are no conflicts. They all work together. My website runs faster and smoother than it ever has. But this was only the beginning. I considered what I paid for backup, security, contact forms, SEO, and other plugins. When I compared the combined cost of those apps to the one price I was required to pay for all plugins by WPMU DEV, I was blown away.
Furthermore, I considered the cost of multiple websites. I got all the pro plugins for $7.50 a month for my one site. I paid $5 per month for the basic backup with the other company. If I were to add more websites, it would cost me $12.50 a month for three sites. This would allow one license for my site plus two clients. And I would share the cost with those clients. If I were so inclined, I could also add a small surcharge.
This monthly fee for three sites gives access to all pro plugins for all three sites, plus a dashboard. I can monitor each site from the dashboard, check if they are down, update plugins, check analytics and security, and make backups or site recovery. I can also use their tools for client billing and reporting.
If any of this piqued your interest, keep reading. In the remainder of the article, I will give an overview of the various plugin features. Even though I’m an affiliate marketer, I don’t receive any benefits if you should sign up with WPMU DEV. I want to help readers find quality services for their websites and small businesses.
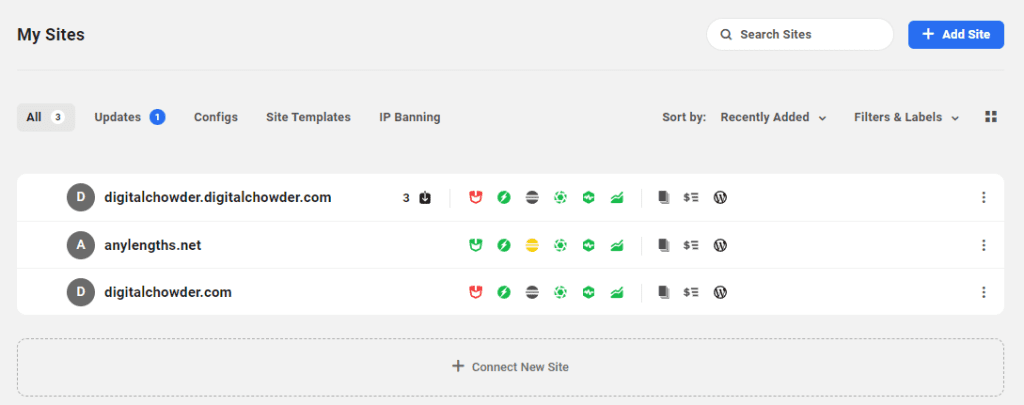
WPMU DEV Hub

You can see the WPMU DEV “Hub” in the displayed image. I have websites linked to all three of the licenses with my subscription. I get an overview of the activity from the Hub for all three sites. I hover over the corresponding icon to check any feature and get a report. Moving from left to right, I can check the following:
- Available updates
- Security
- Performance
- SEO
- Backups
- Uptime
- Analytics
- Reports
- Client billing
- And link to the client admin panel.
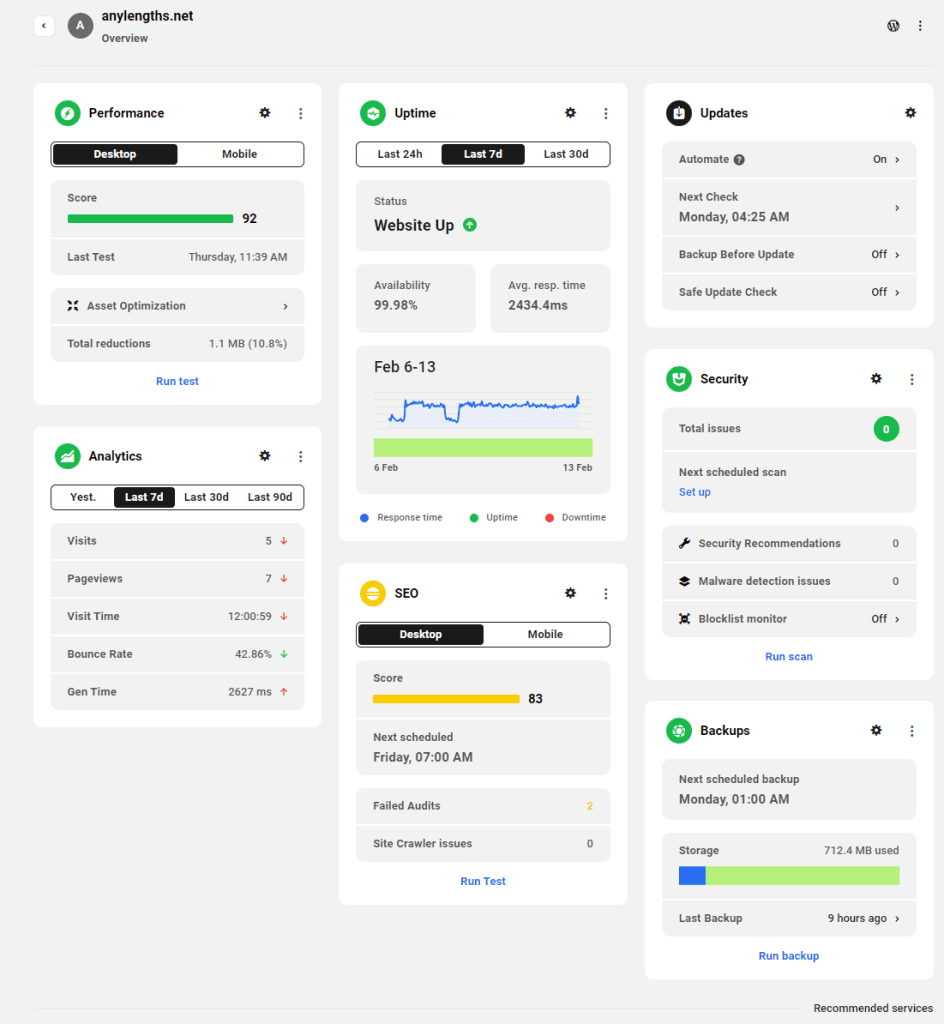
WPMU Features
Based on what I see when I glance at the sites listed in the Hub, I may take a closer look. First, I must click on the website I want to explore. This opens a dashboard for that site. This page gives us a more detailed summary of all the features we glanced at on the Hub.

I may not need to go further, depending on what I see here. Even if there are no performance or security issues, I often move on to a detailed page for a feature, so I might check my settings or take a closer look at the data.
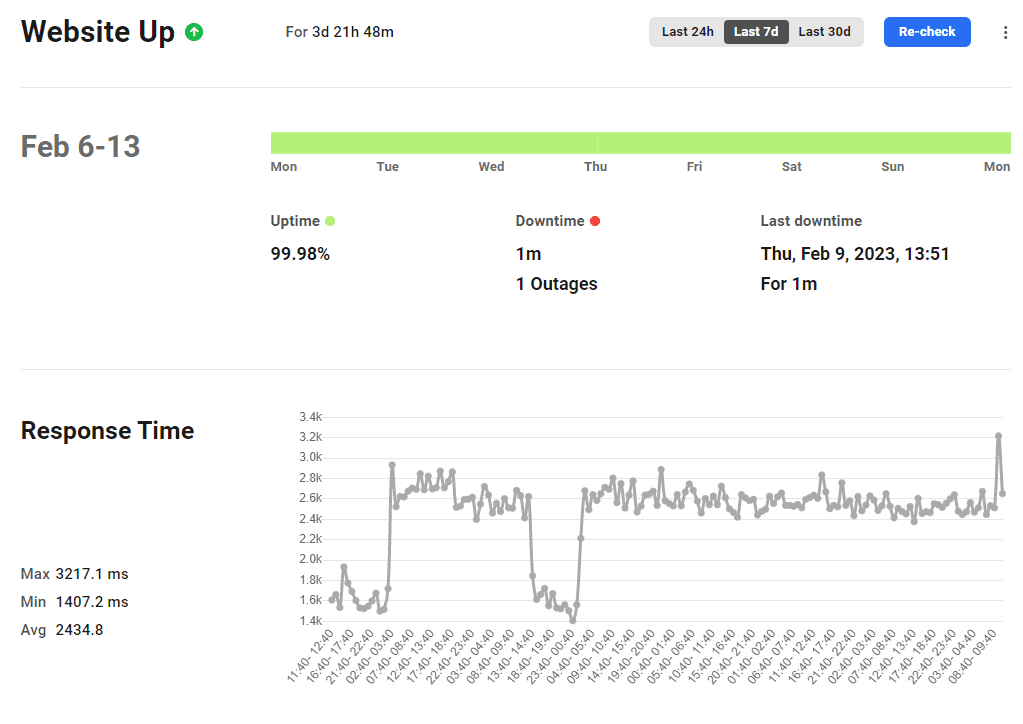
For this article, I checked the uptime details for the website I’m reviewing. Because I noticed a few dips in response time over the past week, I selected the detail page for uptime. From this page, I can see the times when the drops took place, and if I choose, I can compare it to other issues that might result from the low response time.
I can also see one downtime during that period of one minute. However, the uptime average for that week was 99.98%. A score that is within the promise of the hosting service and could even correspond to a maintenance episode.

I also noticed on the dashboard page there were two failed audits under SEO. After going to that detail page, I learned that the failures have to do with a missing image alt and an uncrawlable link. So I fix these issues.
While on the SEO detail page, I noticed some other details needing attention, though they were not causing alerts.
These examples show how the WPMU DEV website management helps me monitor and maintain client websites. The examples I used with Uptime and SEO could also be applied to: Plugin updates, Security, Backups, Performance, and Analytics.
WPMU DEV Plugins
Here is a complete list of WPMU DEV plugins:
Smush Pro – User’s choice, award-winning, and benchmark tested – The best image optimizer plugin for WordPress.
Hummingbird Pro – Everything you need to get your site running super fast.
Defender Pro – Regular security scans, vulnerability reports, safety recommendations, and security tweaks for WordPress.
Hustle Pro – Grow your business and audience with this super easy, super slick email opt-in and marketing plugin.
Forminator Pro – Drag and drop WordPress form builder plugin with interactive polls and quizzes for increasing user engagement and building a following.
SmartCrawl Pro – Boost your PageRank and drive more traffic to your site with little effort and simple configuration.
Snapshot Pro – Make and schedule incremental backups of your WordPress websites and store them on secure cloud storage.
Branda Pro – White-label WordPress branding for both the front and back end of your site or network.
WPMU DEV Dashboard – Instant access to brilliant support and one-click plugin and theme installation.
Shipper Pro – Shipper Pro moves WordPress websites with one click, from host to host, local to production, development to live, and top to bottom, without using FTP.
Beehive Pro – Customizable Google Analytics dashboards, statistics, and reports for WordPress and Multisite.Integrated
Video Tutorial – Complete, quality, always up-to-date list of unbranded WordPress training videos.
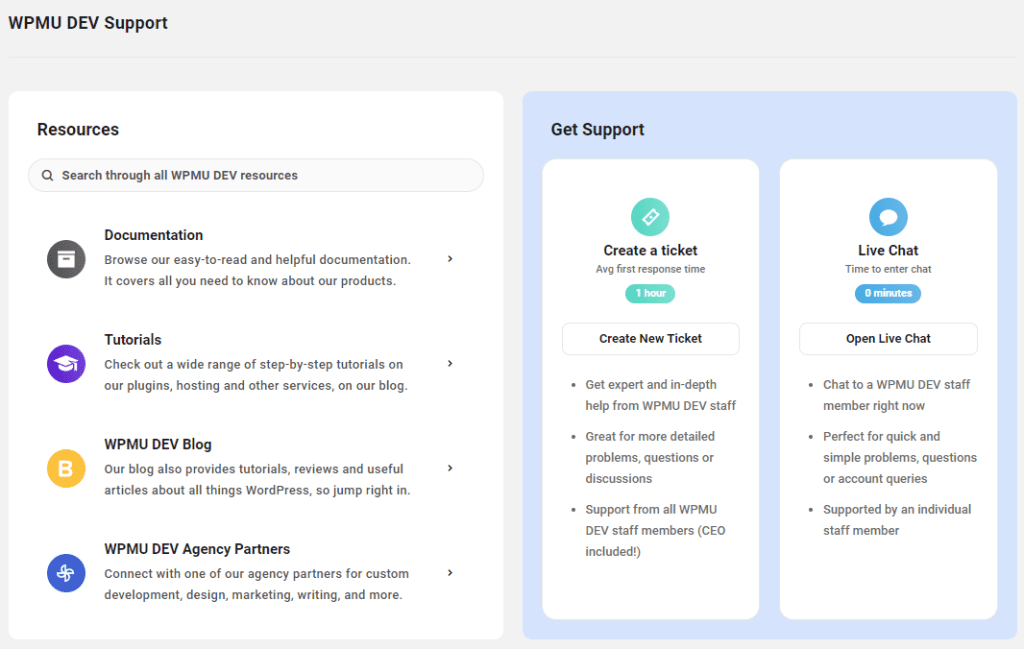
WPMU DEV Support

I want to conclude with a comment about WPMU DEV Support. Support is always an important factor, along with the price and the quality, when selecting a product. Before investing heavily in a product, I want to know if I will receive help should I need help with the product.
With WPMU DEV, the answer is a yes. I give it an A+ rating. This is my response to the help I received when setting up the Snapshot plugin for backups. It needed to be fixed with my site.
I began by making contact through chat. The chat agent spent a couple of hours with me seeking the solution. When we were unsuccessful, he elevated the issue to technical support, activating a support ticket before we signed off. It was also necessary for me to give wp-admin and FTP access.
By the next day, the backup was working, but they had also made some changes in the plugin to make it work. Changes will be reflected in the next update. I was asked to create a staging site to allow further debugging so they could find and implement a fix in future releases.
View Video
You can view a video of the article for a more hands-on presentation.
Conclusion
Thank you for joining me in this article about WPMU DEV and its all-in-one monitoring system. If you found it helpful, please leave a comment below. Let me know what you think and the questions you have. I would love for you to share any ideas for future articles.
| Simple drag-and-drop website builder software to implement any ideas |