


Project Management Apps for The Solopreneur
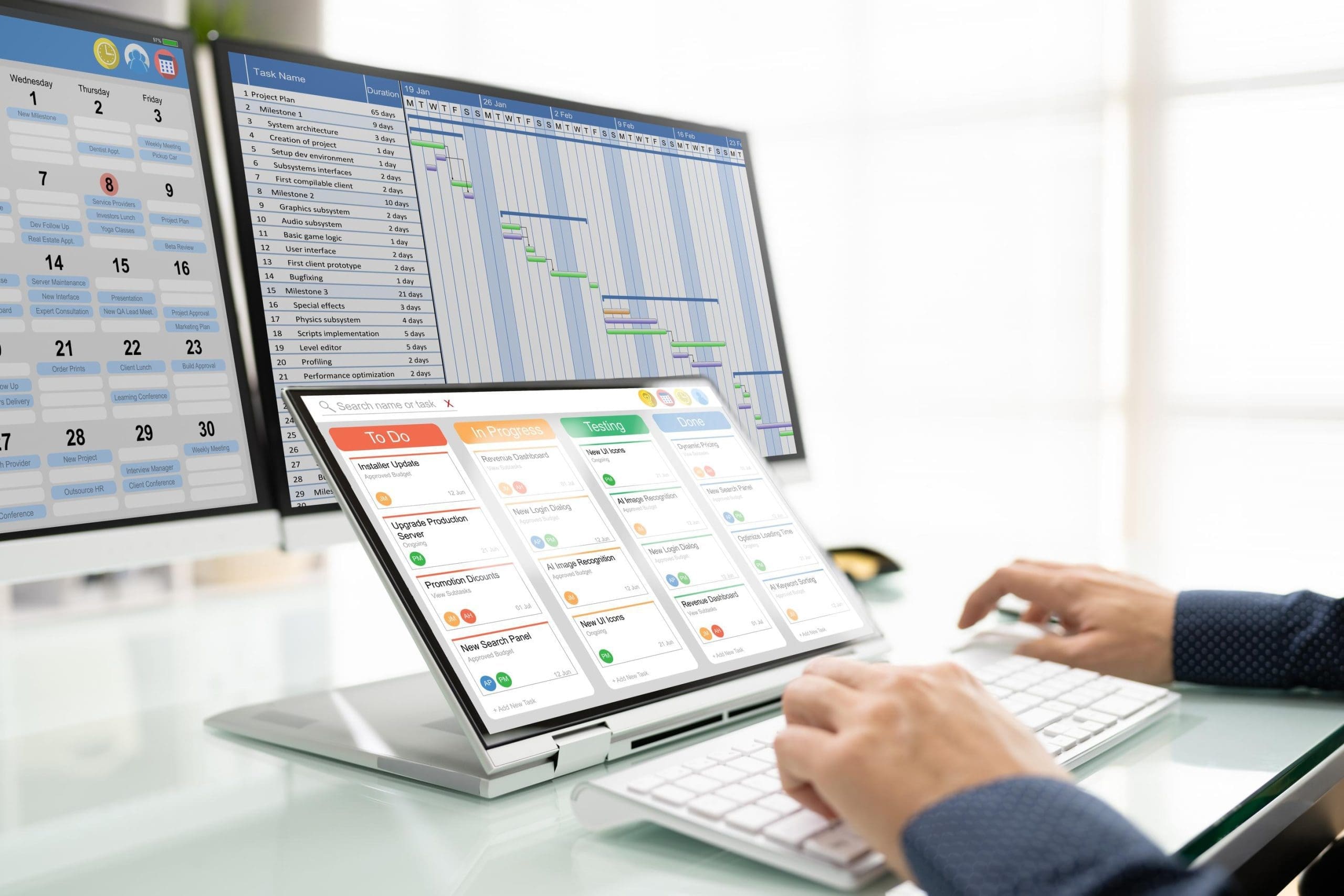
Project and task management software can help you keep track of all your tasks and projects to stay organized and focused. Here are 2 Great Project Management Apps for Struggling Solopreneurs.
But these are only tools that are no better than how you use them. Alongside these tools is the need for self-management. And only you can make this work, especially for the Solopreneur. No supervisor or team member holds you accountable for the tasks and projects required to succeed. You are the boss!
In this article, I want to highlight the importance of including project management tools in your tool belt and offer practical personal tips to help you use them best. No matter how good the tool is, it is only as good as the user.
Quit Getting Overwhelmed
Have you ever awakened in the night and couldn't get back to sleep because of an idea or undone task that took over your thoughts? As you may have found, a simple solution can be to make a note of that idea or task. Once the note is made, your mind is released from the thought, and you can get back to sleep. A daytime version of this is when we become overwhelmed or stressed from feeling there is more to do than we can accomplish.
The problem is that all the undone tasks and big projects are rolling around in our minds with no way to get a handle on them. There is no plan or organization—just loose thoughts running rampant through our heads. The same simple solution that helped you get back to sleep can also reduce stress and keep the overwhelmed feelings at bay. Organize those thoughts and make notes of a plan. With a written plan, you can get the ideas out of your head and tackle the tasks and projects one chunk at a time without being overwhelmed and stressed. The trick is to have a written plan. Until you do, your mind is not released. It is full of random thoughts.
But making a written plan for your tasks and projects is not the first step. It is the second step. The first step is to create a plan to plan.
The tyranny of the urgent: Are you familiar with the phrase "the tyranny of the urgent"? It refers to being tyrannized by urgent tasks that may not be all that important. But they are urgent, so we set aside everything else to do them. While it is true that we do not have control over some of these pressing matters, we can control many. How? By having a plan for our tasks and projects. Often what has become urgent is a task that we kept pushing back until there was hardly enough time to get it done. At that point, it has become critical.
The more we allow tasks and projects to go undone, the more urgency we will have. And the more we will be overwhelmed and stressed. Stop allowing less important tasks and projects to become urgent and take you hostage! When this happens, what is the first task to go undone? Planning!
Set Aside 60 Minutes
So, set aside 60 minutes, get away from interruptions, and make a plan. If you truly devote the 60 minutes to planning and remove all interruptions, I guarantee you will emerge from this time feeling like you had a mini-vacation.
So, how are you going to use these 60 minutes? What plans are you going to make? Here are some suggestions:
-
Plan when & how you will plan. For your first 60-minutes session, you may need to spend more time on this than in subsequent sessions. When will you have another of these sessions? How frequently will you have them? Get some dates on the calendar. If you don't, this may be your last session.
-
Identify the three most important tasks/projects you face over the next three months. Determine the time frame in which each needs to be accomplished. Then go backward from those dates and schedule when you will lay out a plan for each task/project.
-
Start planning for the top priority task/project on your list. As time allows in this session, start planning for the first item on your priority list.
Each of these 60-minute sessions will vary, but I strongly encourage you not to exit a session without a date on your calendar for your next session. I suggest one of these 60-minute planning retreats at least quarterly. You may find it necessary to do so more frequently. Then, revisit your plans weekly. Each week, whether on Friday for the next week or on Monday for the current week, review your project and note what needs to be accomplished during the week ahead. If necessary, make adjustments to the plan and your schedule for that week to do what is most important. Not just what is most urgent.
What Is The Difference Between Projects and Tasks?
I have mentioned both projects and tasks. Is there a difference, or are the terms interchangeable? This is an important question. As you explore the subject online, you will find that the words are often used interchangeably. But this is not truly the case, nor do I use the terms interchangeably. A project is a big event or a significant element of making your business successful. Projects refer to all involved in carrying out that event or essential business element. On the other hand, tasks are the individual items that must be accomplished to complete the project. For instance, a project might be to have a booth for my company at a trade fair. That project involves many actions: register the booth with the fair administrators, decide what the booth will comprise, construct the booth, enlist people to man the booth throughout the fair, etc. Each action is a task, but the project is to have the booth for the fair.
Do I need both a project management app and a task management app?
This is another excellent question. A good project management app will include task management. Without task management, a project will never get off the ground. But will this cover all my needs in operating my business? My answer to this question is 'No.' Many will disagree with me, but our differences are less about what is accurate or best and more about how we prefer to work. From my perspective, a project management app is about managing projects but not managing all aspects of my business or my daily activities. I may have 2-3 projects at a given time, but I have many tasks to deal with during each day unrelated to any of these projects. I prefer a separate task manager into which I fold jobs both related and unrelated to my projects.
So, having determined that we need to have a regular time to plan and that it could be helpful to have both a project management app and a task management app., let's move on. We will proceed to discuss possible solutions for both of these needs. First, we will address a project management app.
Click Up Project Management App

As an example of project management tools, I will use ClickUp. In the interest of full disclosure, as an affiliate marketer, I may receive credit should you sign up for the app.
So out of all the choices out there, why have I chosen ClickUp? First, I should explain that in recommending this app to you, I have shopped the project management market, chosen this app, registered an account, and used it as my tool. So let me explain why I chose it.
-
It is well suited for the solopreneur. Many of the apps I explored assumed larger businesses with multiple teams. I found them difficult to fit my planning process and implementation. Frankly, I found many to be confusing.
-
It has a logical, structured approach. This is a feature that makes the app easy to understand and use.
-
It has all the tools I need in one place. While I choose to go elsewhere for a task manager, I don't have to. ClickUp has it and sends a daily email listing incomplete tasks.
-
It has all the features I need free forever. Since this article is aimed primarily at solopreneurs, it is good to point out that the free forever plan allows an unlimited number of members or team members.
Here is a list of features that come with the free forever plan:
- 100MB Storage
- Unlimited Tasks
- Unlimited Free Plan Members
- Two-Factor Authentication
- Collaborative Docs
- Whiteboards
- Real-Time Chat
- Email in ClickUp
- Kanban Boards
- Sprint Management
- Native Time Tracking
- In-App Video Recording
ClickUp Overview
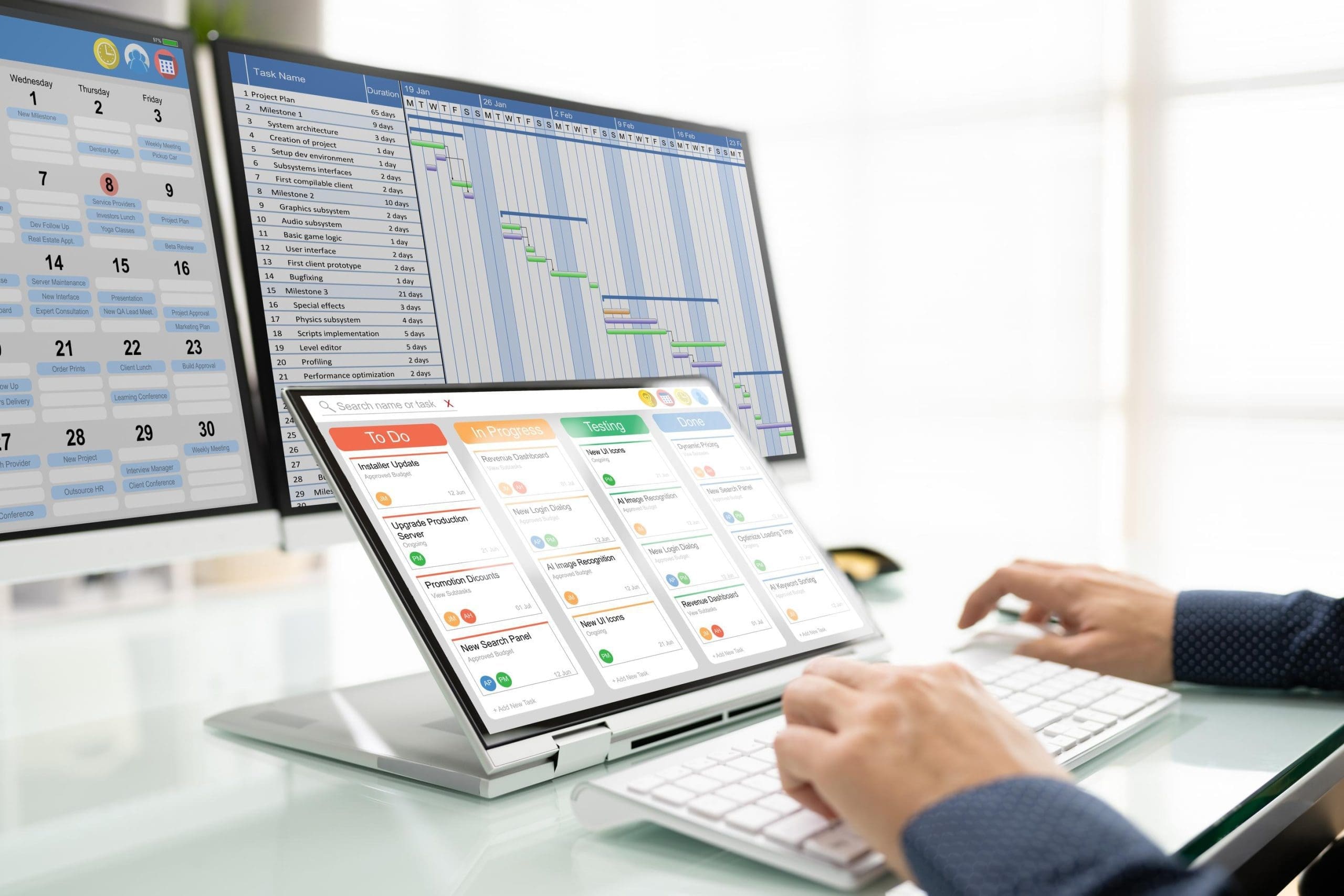
Now let's give an idea of how project management might work and, in the process, provide an overview of ClickUp. Of course, managing a project using a different app will have some differences, but the basics will be the same.
ClickUp hierarchies: ClickUp is built as a series of hierarchies. The first tier 0f this hierarchy is the workspace. A workspace represents your business or company and so will contain everything related to the company. Within your company or workspace are spaces. These are your projects. You can have an unlimited number of spaces (projects) in your workspace (company). Within a space (project), lists are created. Each list contains any number of tasks related to certain aspects of the project. So, for each project, you end up with several lists necessary to accomplish that project, with several related tasks in each list.
Building a project: When preparing for a project, I start by creating a space within my company workspace. Let's say I plan to have a booth at a trade fair.
- The
first stage will be to plan the project working within the space I created for the project. Within the project space, several tools help with planning and monitoring the project's progress. Here are some of the tools:
-
Board on which I can view all lists and tasks on one screen.
Calendar to reference the overall time frame and when tasks need to be completed.
-
Gantt chart to display a timeline of starting & stopping dates for assignments.
-
Box, which gives an overview of all pieces of the project.
-
Mind Map to visualize your Workspace Hierarchy or create your own free-form Mind Map for planning and organizing projects and ideas. As ideas are added, they are each mapped to other elements of the project, allowing a visual of how the project ties together.
-
Workload allows you to see your team's capacity if you are working with a team. You can see who is over or under-assigned and reassign tasks accordingly.
-
Whiteboard: Collaborate, brainstorm ideas, solve problems and get work done quickly.
For this first stage, I will start with the whiteboard to brainstorm ideas for the project. With several ideas, I will outline a plan. Then I will move on to the second stage of the process.
-
Second Stage: In the first stage, I brainstormed to form the nature of my project and outlined how it would operate and what it would accomplish. In stage two, I want to bring the project to life. This is where I break down each piece of the project into actions. First, I break it down into sections. For my fair booth, the sections could be:
- Determine the message & graphics
- Identify vendors & contractors to provide materials and labor
- Design & construct the booth
- Move the booth onsite & set it up,
- Make accommodations for the booth operators
- Etc.
Around each of these sections, I will create a list and the tasks necessary to accomplish that section within each list. I will also assign these tasks to a timeline for when each should be started and completed.
-
Third Stage: The third stage is the implementation of the project. As a solopreneur, this is all on me. If I have been realistic in the second stage, I have not assumed more responsibility for myself than is reasonable. Without a team, I will have to contract out what I can, leaving my role primarily to that of project manager. That in itself will be plenty. So as project manager, I will set aside time daily to monitor the project pieces using the tools made available by ClickUp. What tasks have been checked off? What tasks are currently underway, and what is their progress? Will upcoming tasks be able to start on time? If not, what is needed to get them going? These are some of the questions I need to raise daily to keep the project on track.
This project is just one example of using a project management app and of the ClickUp project manager. There are many other project management apps out there. If ClickUp is not for you, find one that fits how you work and the nature of your company.
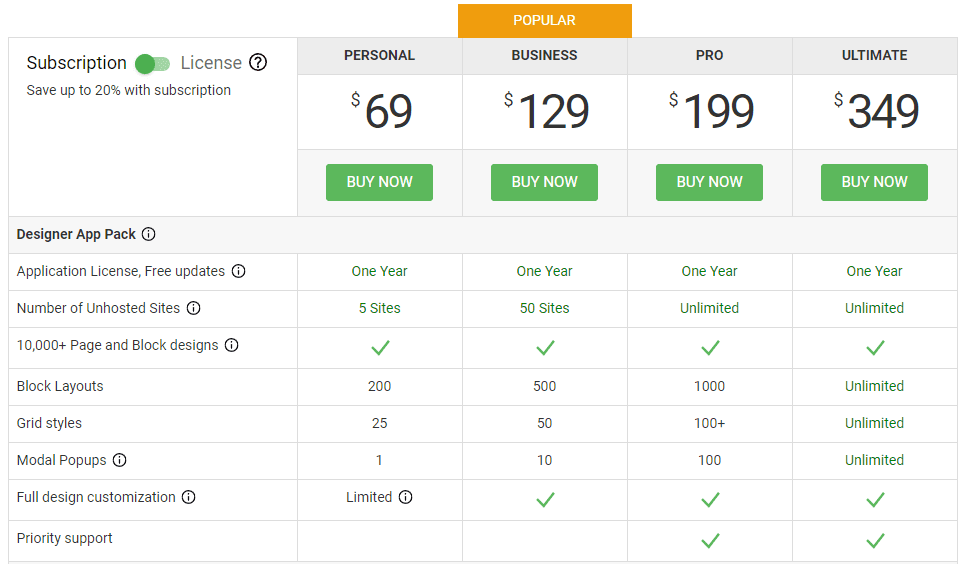
ClickUp User Plans:-
Free Forever: This plan is said to be for personal use, but solopreneurs should be well-served using this plan. While there are a few differences between this and the paid plans, the allowed storage space is a big difference.
-
Unlimited: ($5 per member / mon) This is said to be best for small teams.
-
Business ($12 per member /mon) Best for mid-sized teams
-
Business Plus ($19 per member /mon) Best for multiple teams
The word to notice in these plans is the word 'teams.' If you are a solopreneur, there are no teams, again emphasizing the sufficiency of the Free Forever plan.
Next, we will consider a task management app.
Todoist Task Management App

Todoist promotes itself as "The world’s #1 task manager and to-do list app." And PC Mag contributes to that image with the pronouncement, "Todoist is the number one to-do list app.” The app's excellence in managing tasks led me to choose it for personal and business use. While emphasizing its excellence at managing tasks, its business plan is geared for teams and has project management features. If you find a project management app such as ClickUp to be overkill for what you need to do, Todoist Business might be what you need. It will provide shared lists for teams allowing collaboration on projects which may be the primary feature you are looking for. At $6 per user per month, it is affordable for a small business.
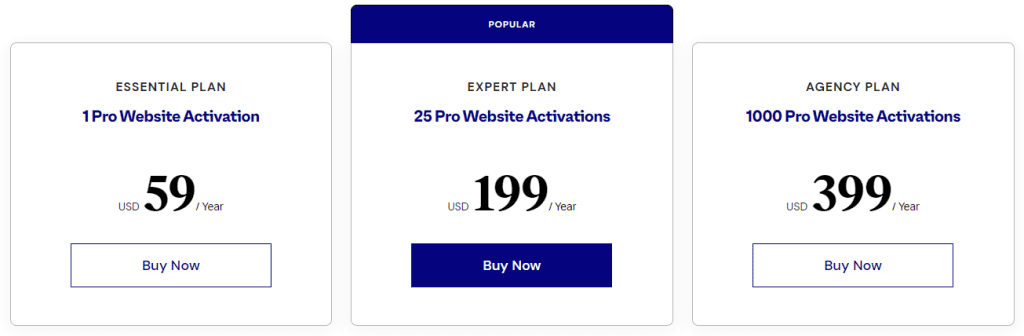
Todoist User Plans:-
Free: For starters
-
Pro: ($4 /mon) For power users
-
Business: ($6 per user /mon) For teams
So why would I choose ClickUp for project management instead of Todoist? The same features Todoist lacks in project management are the main features I want. That is project envisioning and planning. If tracking all the tasks related to a project is all I'm looking for, Todoist does an excellent job and would be my choice. But I want more. And I can get it for free from ClickUp.
At this point, I may have you confused about why I even use Todoist. I have used Todoist for years and have been pleased with its functionality. But more recently, I began to feel the need to better plan and stay on top of my projects. I started looking for a project management app and selected ClickUp. But unless I also use Todoist, I find a gap in keeping up with my tasks. Though ClickUp does a great job of keeping me on top of my project-related tasks, I have many other non-project-related tasks. I still need to stay on top of these. So I find it works well for me to blend the two. As I review my project tasks for the week in ClickUp, I include those I need to do each day in Todoist alongside other non-project tasks. Then I have them all together and can prioritize the whole list each day.
How do you choose?
As you weigh the pros and cons of these two apps, ask yourself the questions: do I need both or just one, and if one, which one? As you consider these questions, here are a couple more questions to help. Am I in more need of managing projects or tasks? If you find that you need project management more, you might consider whether using a task manager would also be beneficial.
Regularly review Your Projects and Tasks
If you haven't already guessed, I am inclined toward being organized. I don't like being tyrannized by a constant urgency of tasks. That doesn't mean I enjoy planning. I don't. But I enjoy it more than I enjoy being stressed.
If you are a solopreneur, as I am, you don't have a team around you to cover the areas in which you are not strong. So if planning is not your forte, you will likely have to step up and do something you don't enjoy or feel capable of doing. For this reason, I have offered some of my practices in planning in hopes of being helpful. But even if you find my methods unhelpful, I believe you will find help with a Project Management App to give you direction and structure for your planning.
To that end, I invite you to check out one or both of these apps. Here are links you can use for that purpose:
ClickUp Link Todoist Link
Please leave comments or questions below.
 https://digitalchowder.com/2-great-project-management-apps-for-struggling-solopreneurs/
https://digitalchowder.com/2-great-project-management-apps-for-struggling-solopreneurs/






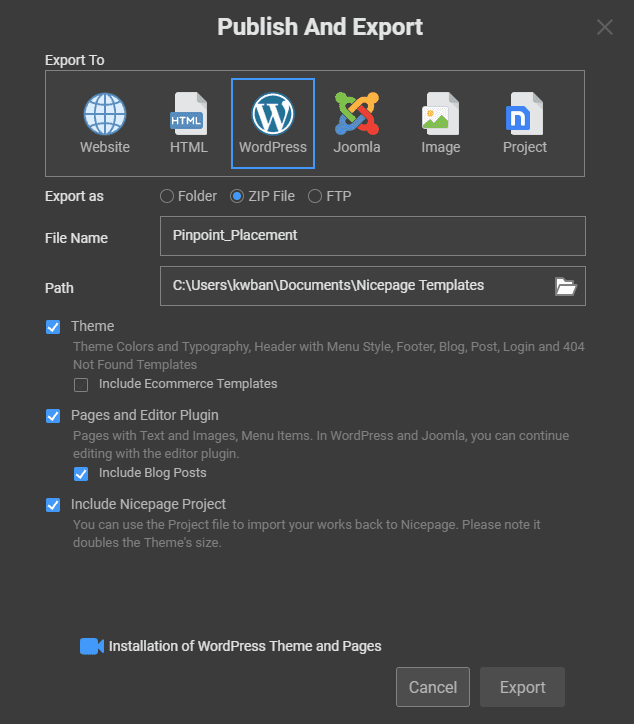
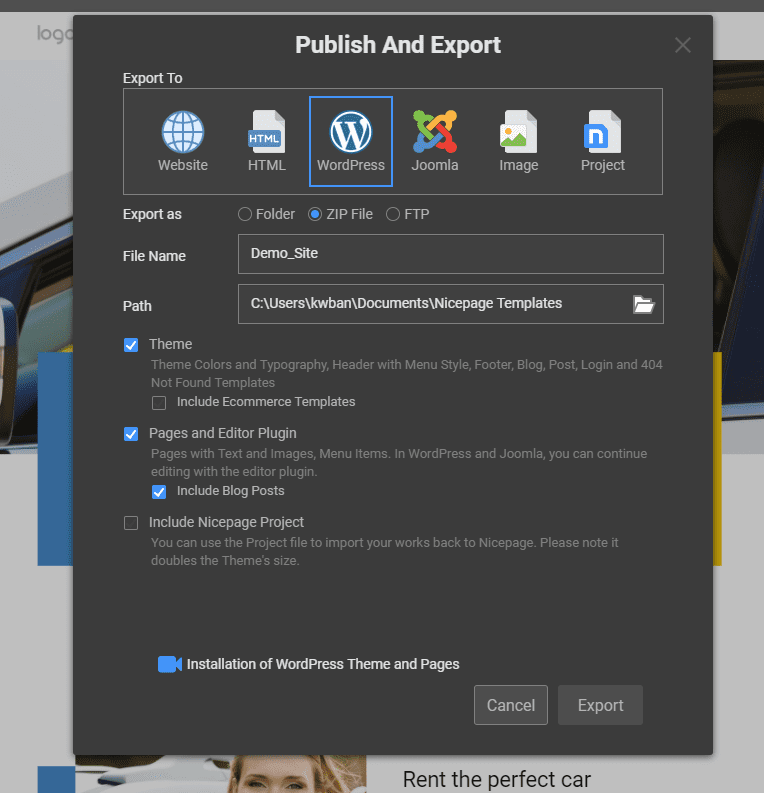
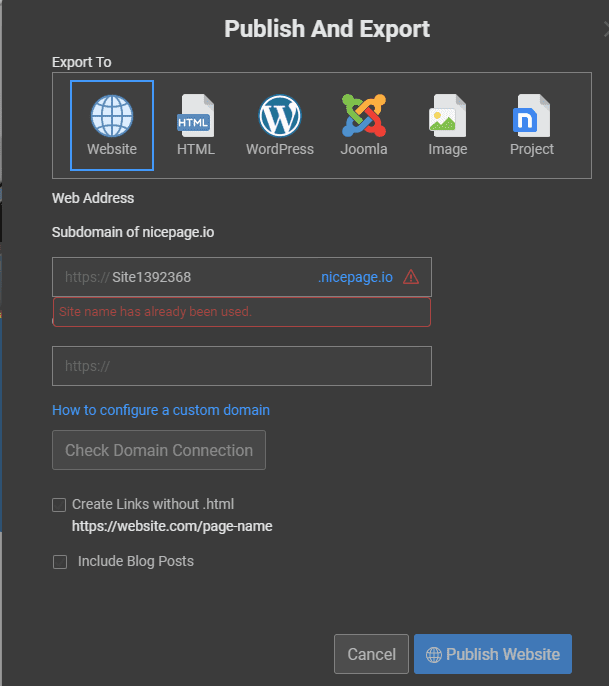
 Nicepage Publishing Options
Nicepage Publishing Options Website Publish option
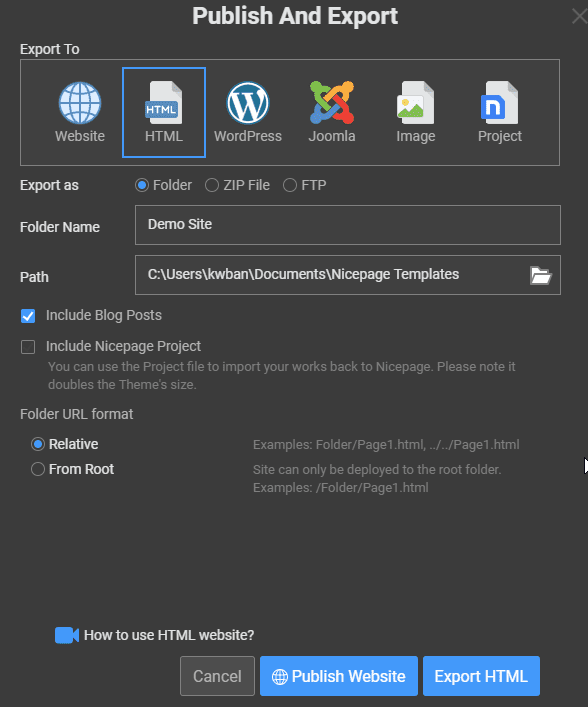
Website Publish option HTML Publish option
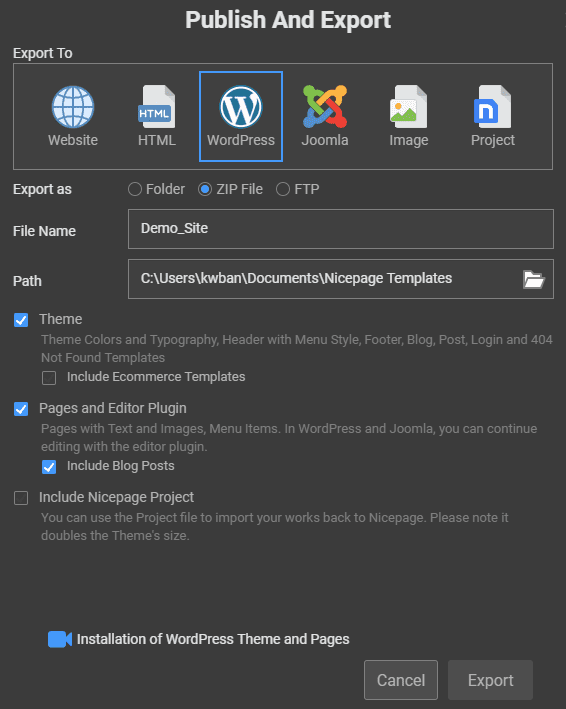
HTML Publish option WordPress Publish option
WordPress Publish option Elite Web Presence
Elite Web Presence