Need help with SEO? Most of us do. SEO is probably outside your skill set list if you are a small business owner managing your website. And then, how high a priority in your budget can you allow for SEO costs?
I learned about Ubersuggest early in my pursuit of an affiliate marketing website. I found it to be a welcome partner. In this article, I want to share with you the benefits I have found using the Ubersuggest SEO tools. In short, Ubersuggest is a powerful digital marketing tool that can help you optimize your website, analyze your competitors, and manage campaigns more effectively.
It can help you with valuable keyword research, giving you keyword suggestions and insights. With this data, you will be on your way to meeting your SEO goals. So, keep reading as I delve into many of its features that can help meet those SEO goals.
How I Got Started With Ubersuggest
I have an affiliate marketing website that is about nine months old, and I am still trying to get traction with SEO traffic. As I prepared to launch my site nearly nine months ago, I was looking for tools I could afford to help with keyword research. But the tools I needed were expensive, so I initially settled for free tools. There were better choices than this, though.
Finally, I came across Ubersuggest. I am trying to remember how it came to my attention. As I explored the service, it was not only affordable but offered much more than I would have expected for the price. As I begin this overview, I want to start with the Ubersuggest subscription plans. Then I will go on to highlight some of the features that Ubersuggest.
Subscription Plans
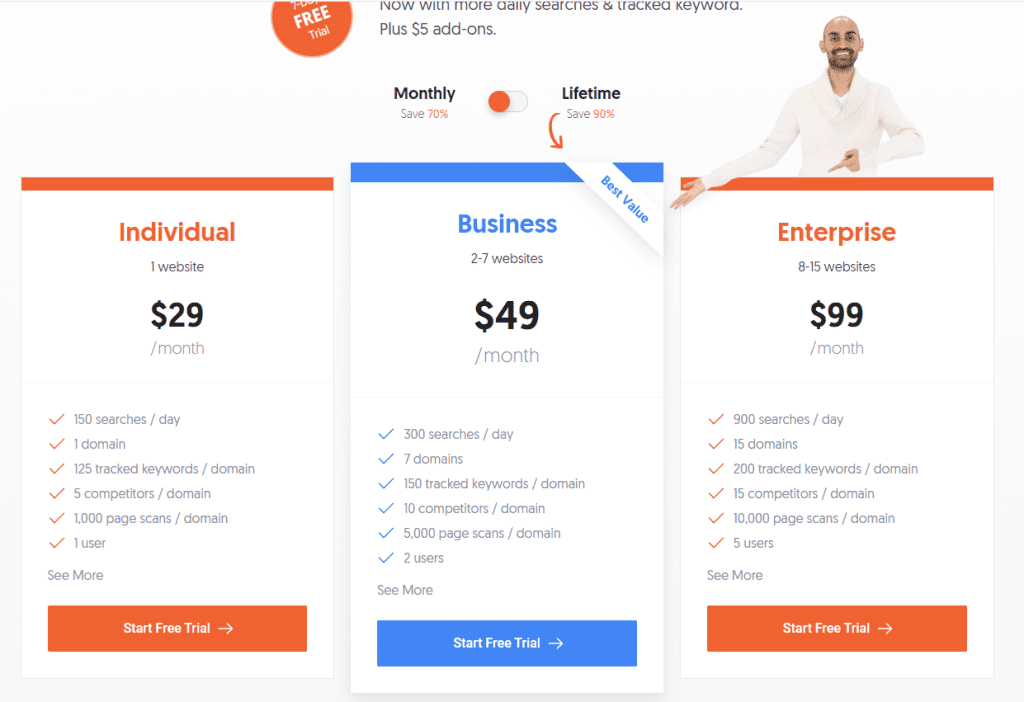
The subscription plan is shown in the image below. As you can see, there are three plans: the individual, the business, and the Enterprise. I chose the Individual Plan for $29 a month. I will get into the plan’s features when I discuss the Dashboard.

The individual plan allows one domain, whereas the Business Plan allows seven domains, and 15 domains come with the Enterprise. And, of course, the number of searches and other allowances also vary with each plan. About five months after subscribing to Ubersuggest, a lifetime plan was introduced. This plan added even more value to the subscription.
Paying $29 a month amounts to $348 a year. At $290 for a lifetime plan, I’m paying less than I was per year on the monthly plan. And the lifetime is a one-time payment. If you want more features than this offers, you can add them at $5 a month per feature.
Ubersuggest Dashboard
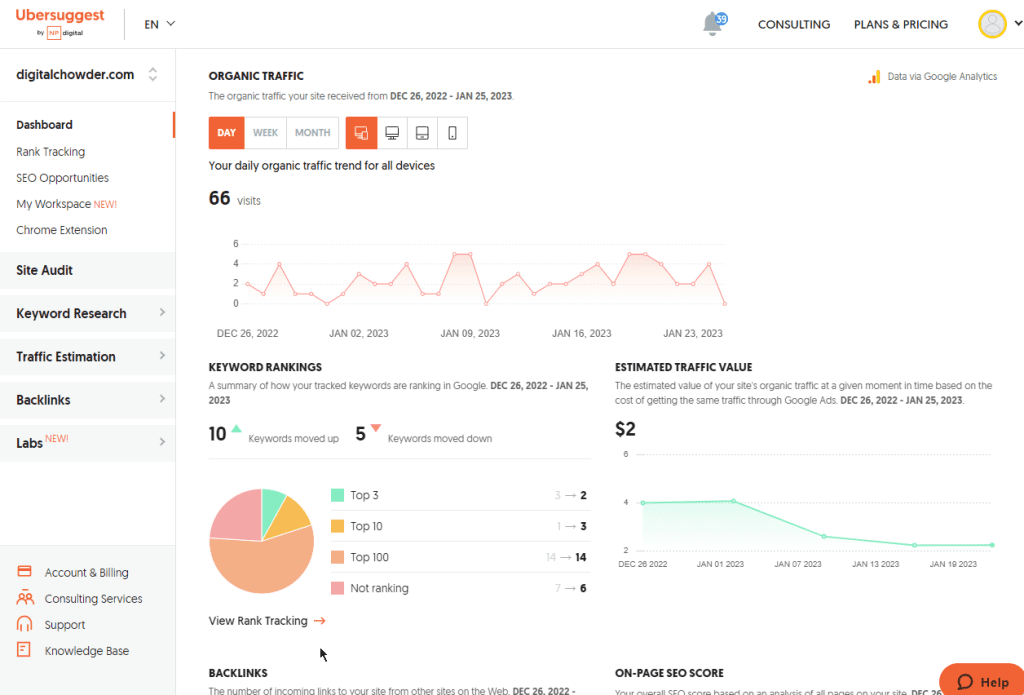
As you would expect, the dashboard provides an overview of information from several different features. So, for instance, it displays SEO issues such as blocked pages and broken links. We also are given items to optimize, such as keywords with more significant potential for specific pages.
Further down, we see the organic traffic. Increasing organic traffic is a big goal. If you are new to this, organic traffic results from Google searches, whereas direct traffic may come from anywhere.
I was excited when my organic traffic began to exceed direct traffic. Now I’m seeing keywords ranking in the top 10 search results. You will see those in the image below.

I now have two keywords that are coming in, in the top three now, two that are coming in in the top 10 and then 15, and the top 100 and so forth on-page SEO score gives me my score. And then down here, I can click and go. Well, check out some of my competitors, which I’ll not go into now.
Rank Tracking
Moving on to Rank Tracking, we see more details about keyword search results. For instance, my average search position is shown, and there is more detail on the ranking keywords. Ranking pages are listed along with their search position, volume, and difficulty. This information can be used to capitalize on the content ranking well.
Chrome Extension
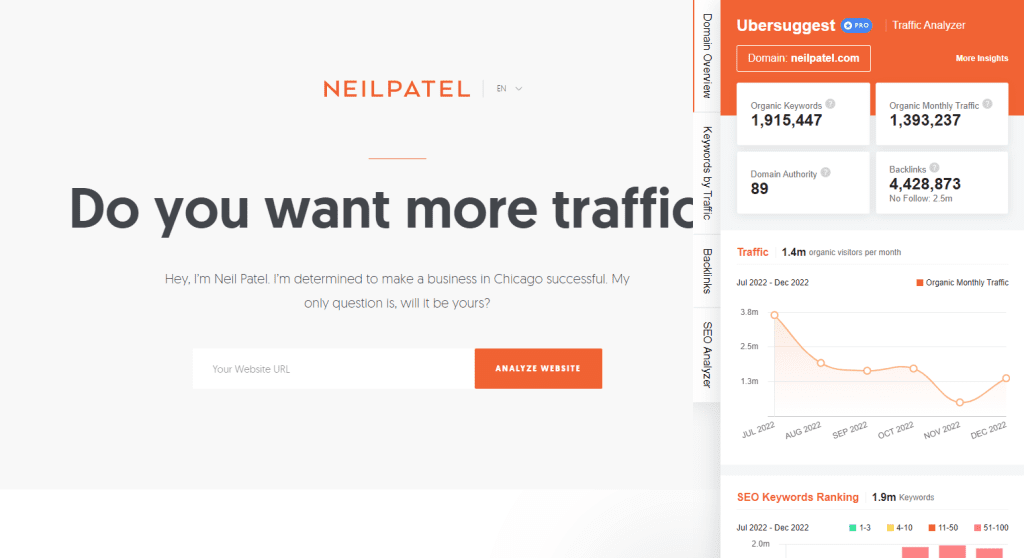
The next feature is the Chrome extension. Using this tool, we can learn SEO statistics for any webpage we load in our browser. In the image below, we see the chrome extension displaying information on the neilpatel.com website.

On the Domain Overview tab, We can see the organic keywords, organic month traffic, domain authority, and backlinks. We can also view keyword ranking. Clicking on the Keyword by Traffic tab, we see a list of keywords, their volume, and their position. Using the corresponding tabs, we can view Backlink information and SEO analysis.
The extension is a great tool to use while browsing similar or competitive sites to your own
Site Audit
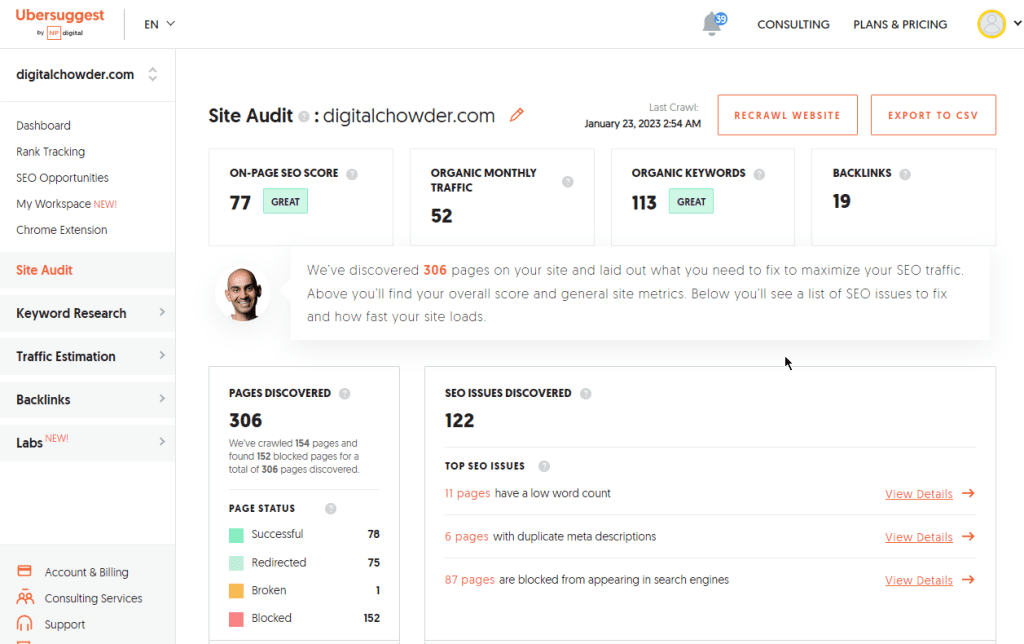
To continue down through the sidebar menu, the next feature to explore is the Site Audit. Your website will be crawled weekly using this feature and return an audit report. You can initiate an on-demand crawl using the “Recrawl Website” button.

In the image above, you can see that my last crawl was on January 23. My report from this crawl shows an on-page SEO score of 77, an organic monthly traffic of 52, an organic keywords count of 113, and 19 backlinks. As you can see, there is much room for improvement. Based on those numbers alone, I need to work hard at backlinks, keep tweaking on-page SEO scores, and keep up with keyword analysis and strategy.
Next, I could focus on the SEO issues discovered, such as pages with low word count, pages with duplicate meta descriptions, and pages with no H1 headings. From your own experience, you will know that addressing such issues is a never-ending task.
Moving on down the report, I want to check site speed. This, too, can be an ongoing effort to keep the site speed as high as possible. Every new post or major edit threatens to impact the speed.
Three concerns are targeted with site speed:
- Load Time is “The time it takes for the page’s main content to load.” This report shows a load time of 2.50 seconds which needs improvement but is on the borderline of great. Last week’s report showed great. Keep in mind that the server response during the speed test will have an impact. My next post will address site speed more as I review WPMU DEV WordPress tools.
- Interactivity is the “total time a page is blocked from responding to user input, such as mouse clicks or screen taps.” This report shows excellent interactivity.
- Visual Stability – “How much your page layout shifts or jumps while it’s loading.” The report gives a great response.
Keyword Research
Let’s move on to keyword research. This may be the main area in which you’re interested.
Keyword Overview
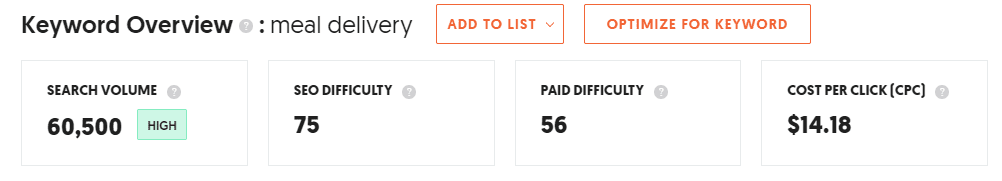
Enter a keyword, such as “meal delivery,” for an overview of the results you might expect with that keyword. Here is what we get:
- A search volume of over 60,500
- SEO difficulty of 75 out of a hundred
- Paid difficulty is 56
- Cost Per Click (CPC) is $14.18

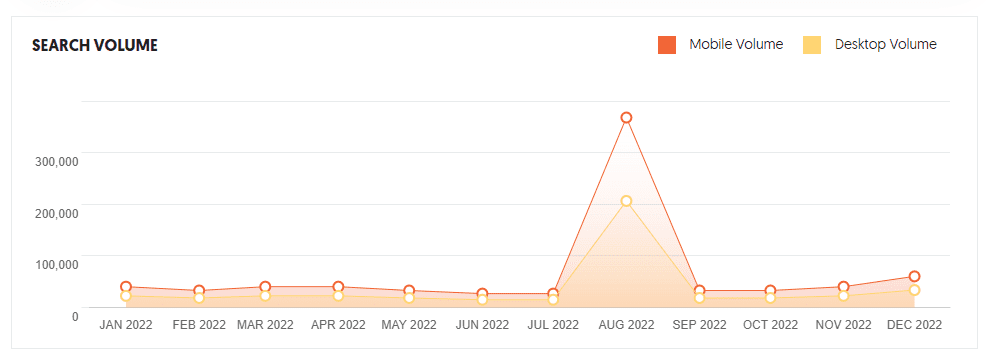
These numbers provide an overview. Let’s go down to “Search Volume” and get the volume trend for the past year. This keyword peaked in August and dropped down the next month. It looks just at the start of an upward trend in December.

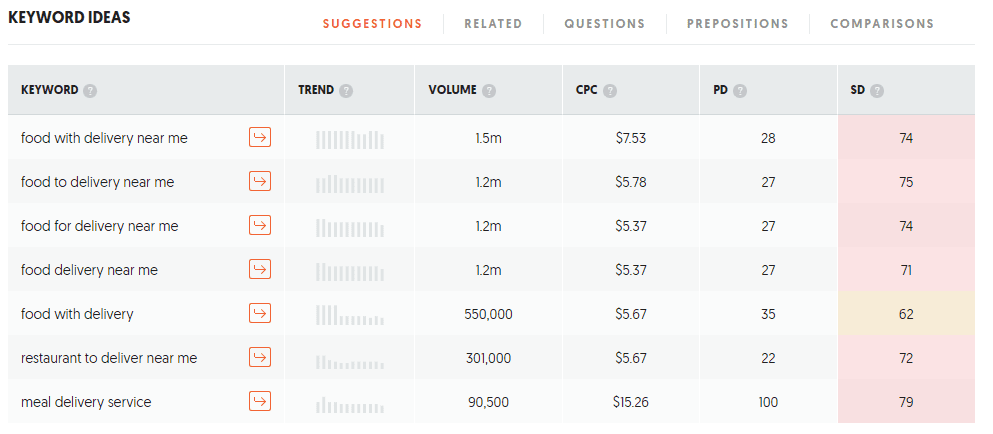
Keep going down the page, and next is “Keyword Ideas.” This list gives a whole list of other forms of the keyword. For instance, based on meal delivery, other ideas include “food for delivery near me” and “food with delivery.” With each picture, you see the trend and volume.
While “meal delivery” has a possible volume of 60,500, “food with delivery near me” has a potential of 1.5 million. You can see how this tool can be beneficial.

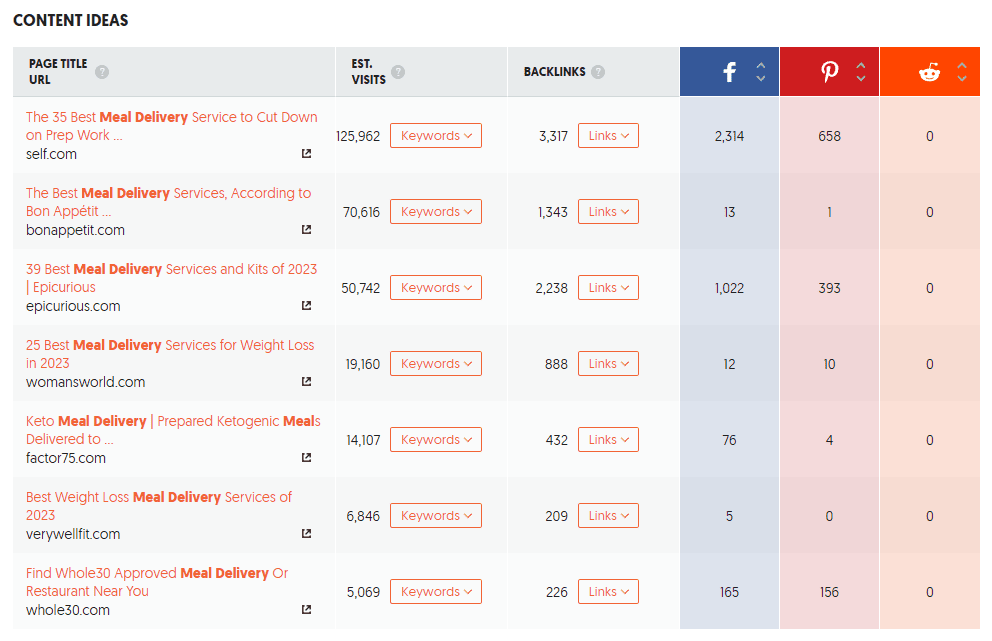
Moving along. The following section is “Content Ideas.” This can be particularly helpful if you blog. Using the initial keyword, “meal delivery,” this section lists content using that keyword along with estimated visits and backlinks. If you decide to go with one of the keyword ideas, enter it in the search at the top of the page and look at the keyword and content ideas.

Keyword Ideas
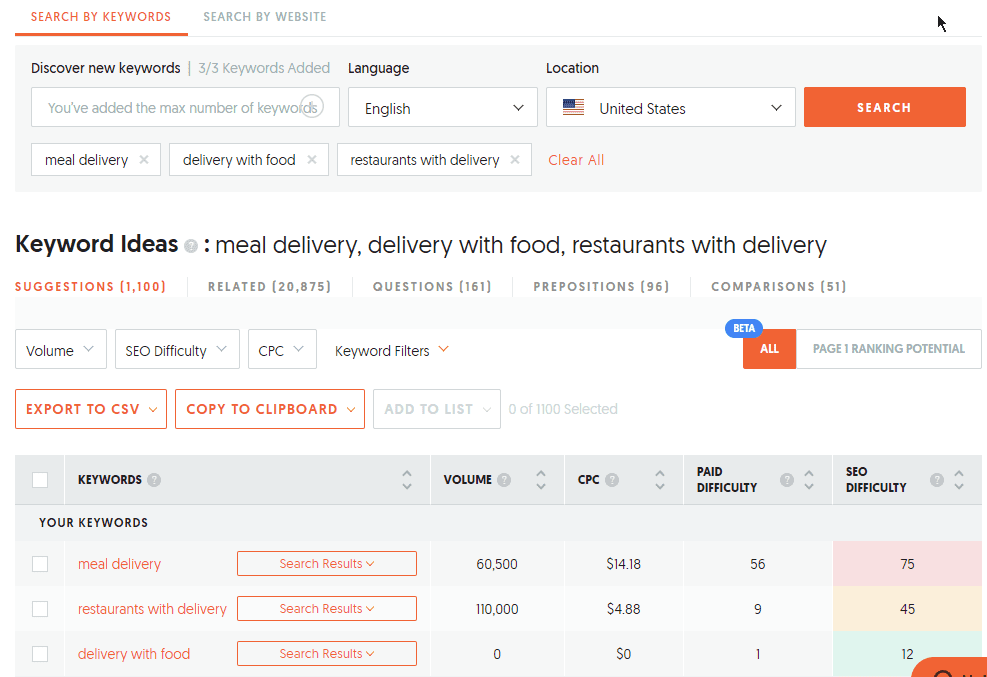
Next on the left sidebar menu is “Keyword Ideas.” This is similar to the “Keyword Overview” we just discussed. But it takes a slightly different approach.
Here you can enter three keywords at one time and search. The result will be a comparison of results for the three keywords. In addition, you get a list of keyword ideas, including their search volume. You can drill down further by clicking on “search results” for a select keyword idea and get a list of URLs using that keyword idea.

Keyword Visualization
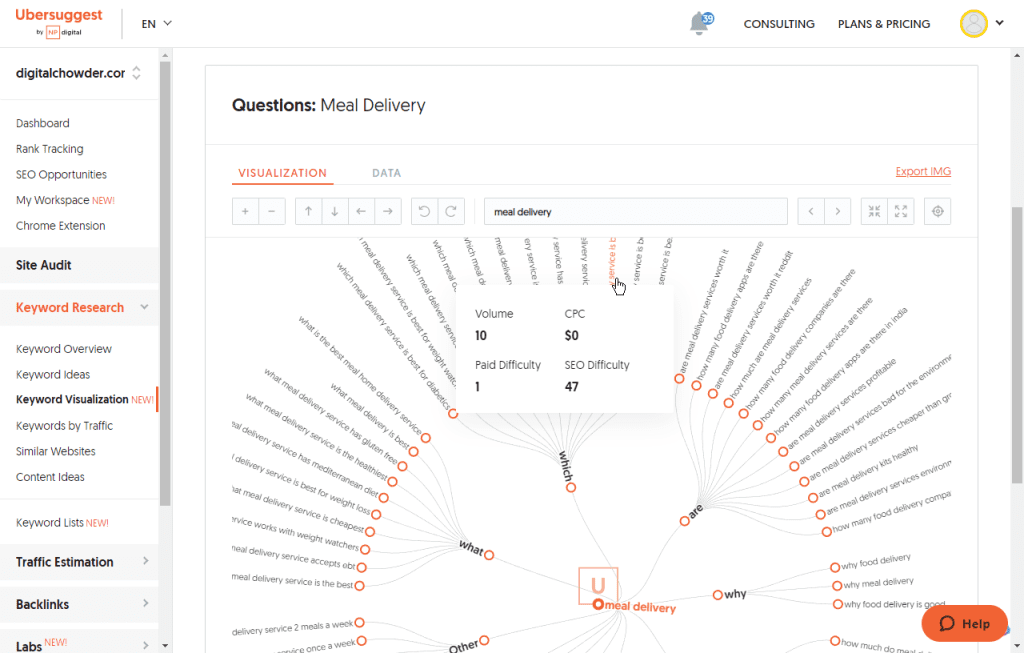
Continuing down the left sidebar menu, we come to “Keyword Visualization.” This is yet another approach to keyword research. Enter your keyword and search. The result will be a large circle showing keyword variations, including words such as what, which, are, why, how, etc. By hovering over each item in the ring, you can see the data for that keyword. Notice the image below.

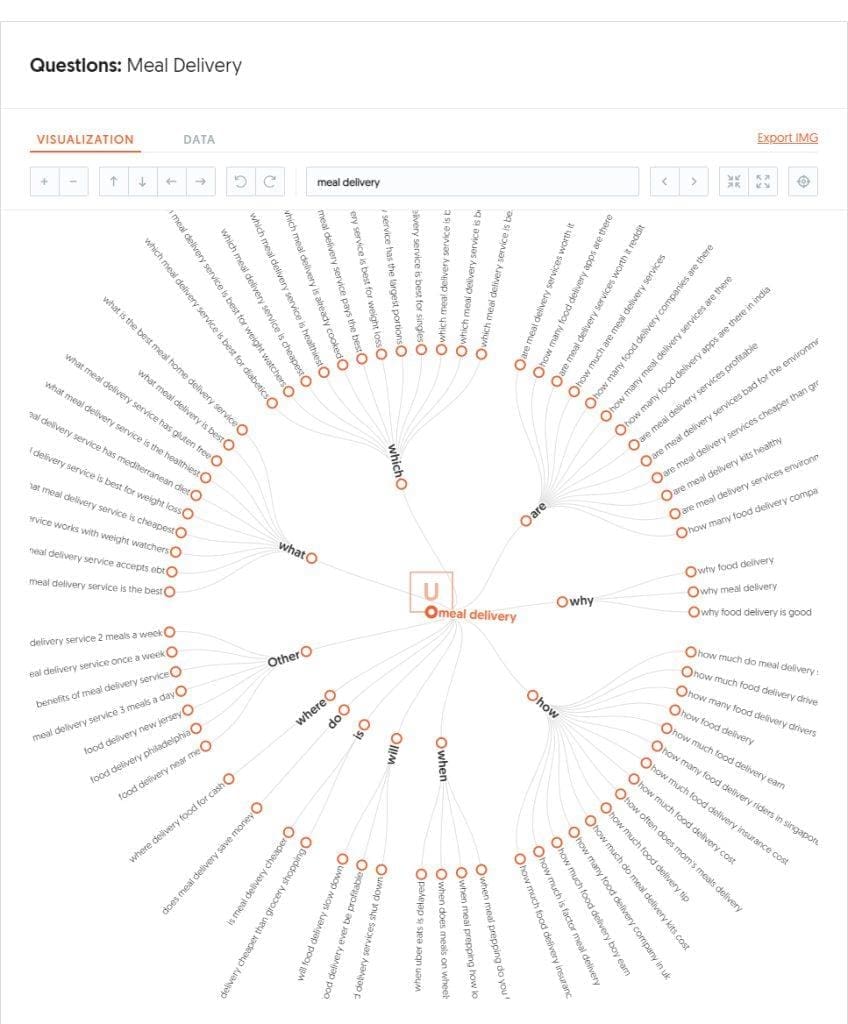
The visualization image can be exported and is shown here:

Traffic Overview
Skipping a few features in the sidebar menu, I will move on to Traffic Estimation and Traffic Overview.

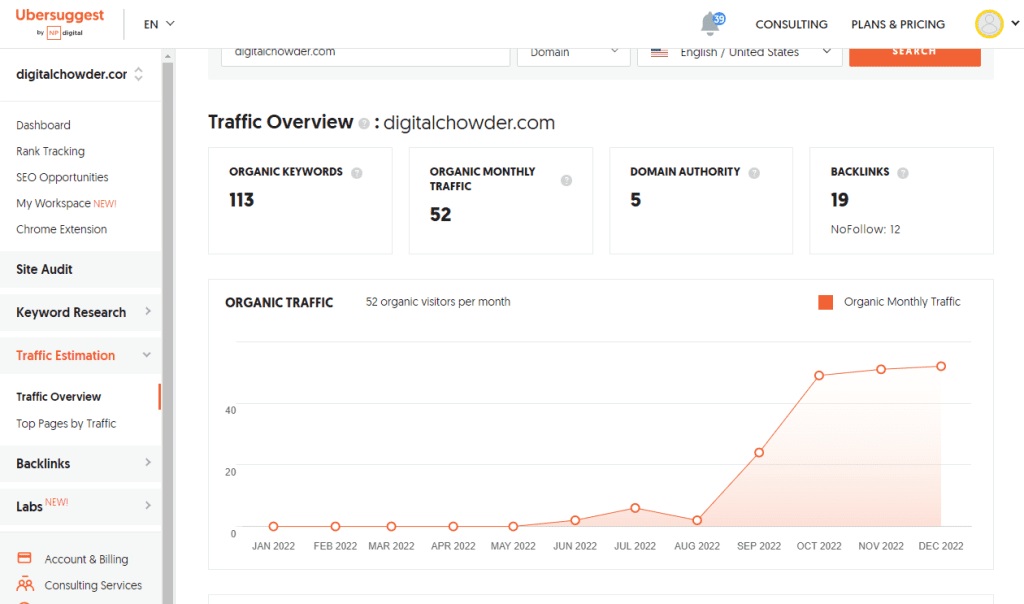
This feature allows you to analyze the keyword results on your website. Enter the URL of your website and search. The first output will be the same statistics you saw on the dashboard. Organic keywords and traffic. Next, you see a graph of your organic monthly traffic for the past year. You will see an image of this graph above.
I launched my website, digitalchowder.com, in April of 2022, so there is no data for the first five months of 2022. June shows two organic visits, July has 6, and August drops back to 2 visits. Beginning in September, the number started to climb dramatically, and since October, is showing slow growth.
As you review your organic traffic in this way, you can identify factors that may have contributed to growth or decline. Unfortunately, with traffic analysis, we are always looking in the rearview mirror. We are still waiting for immediate results for the adjustments we make. It is about three months later that we see the outcome.
AI Writer
Finally, I’m jumping down the sidebar menu to “Labs” and, under that, to “AI Write.” This is one of my favorite features, probably because I blog.
There are several tools of interest with the AI Writer. For instance, you can enter a keyword you want to rank for using the Meta Title tool and get a list of possible meta titles suitable for that keyword. You continue by doing the same with the Meta Description and Headline Generator tools. Other tools include:
- Paragraph rewriter
- Answer a “People Also Ask . . ” Question
- Product Description Generator
- Listicle Generator
- Related Hashtag Generator
I often use the feature at the top of the page, which is to “Create New Page.” This feature combines the Meta Title and Description, plus the Headline Generator, all in one process. The result is an outline for a post. You start by entering the keyword for which you want to rank. Then select the title from several you are given, choose a description from several options, and finally, select as many of the headings you want from a list.
Next, turn the writer loose and it will write a document using all those elements, including a paragraph under each heading. If you check the search results in the left sidebar, you will find a list of the web pages from which the data was gathered. With this, you can do further research for your post.
View Video
You can view a video of the article for a more hands-on presentation.
Conclusion
So this has given you a preliminary glimpse of Ubersuggest. You now have a good overview of Ubersuggest features without registering for an account. Here is a link to go over Ubersuggest and sign up for a first-hand trial of the SEO research service.
As mentioned above, in my next article, I will give an overview of WPMU Div. This WordPress site management service offers an array of plugins covering everything from SEO to backup protection to security measures. Plus, it allows one to manage one or many websites at once.
Check back at DigitalChowder.com frequently for information on various topics related to digital resources for Home and Small Businesses. On the Home page, you will find a list of categories for subjects in which you may be interested.
Please leave comments in the section below, including topics you wish I would address in the future.
| Simple drag-and-drop website builder software to implement any ideas |