
(We independently select these products — if you buy from one of our links, we may earn a commission.)
If you're looking for ways to grow your small business, email marketing is a great place to give attention. With the free email marketing tools we will highlight in this blog, you can create beautiful newsletters, schedule automated emails, and track conversions. But first, let's discuss the question of why use email marketing.
Why Use Email Marketing
If you are not currently using email marketing with your home business, take a minute to read further and consider or re-consider adding it to the arsenal of marketing tools for cultivating active customers. You may have already considered using email marketing and rejected it in favor of social media or another venue. Allow me to suggest that you may not be properly framing the use of email versus another approach. The argument should not be one of either/or. It is not email versus social media or some other form, but email AND social media or another format. The two are not competing for marketing methods but complementary techniques.
Social media and SEO strategies are methods for driving traffic to your business site or page, but they are not necessarily the best methods for making customers of those who show up at your site or on your page. That is where email marketing can contribute. Campaign Monitor published data comparing email with social media. According to their statistics, the average click-through rate on social media is roughly 2.5%. Meaning that out of every 100 visitors to your content, 2-3 people will click on the item you are pitching to them. Even then, they are not yet customers. So far they have just decided to check further. They have not yet decided to buy or do whatever you're asking them to do.
Email, on the other hand, has an open rate of between 15-25%. In other words, 6-10 times greater than the response rate of social media. This is not such a head-scratcher when you consider that the email is going to people who have chosen to receive your emails. They already have a positive impression of your product or content. You have at least a slight relationship with them and none with most of those coming to your site. The longer someone remains on your email list and receives contact from you, the greater your relationship. So they are already predisposed to open a link in your email.

Another interesting data from Campaign Monitor is that email generates $38 for every $1 spent on it. An amazing 3800% ROI. So maybe it is worth rethinking your use of email marketing.
As you consider using email, your challenge will be determining how to glean those potential emails from people who appear at your site or page. Consider this. Your advertising dollars on Facebook or Twitter will only benefit you if you continue paying them. Whatever activity you generate with an ad campaign will not be repetitious once the campaign is finished. At least, for the most part. Another ad campaign will be required to get another uptick in activity that is similar. But you can send emails regularly with little cost and gain 6-10 times the results of your ad campaign. Might the wise thing be to put some or even most of your advertising money into building your email list without spending nearly as much overall on advertising?
I would say that email marketing is an essential consideration for any business. It's the best way to keep in touch with your customers and tell them about new products, services, or discounts. But it's more than just sending out mass emails. With the services described below, you can personalize your messages, making them more relevant for each email list segment.
Email campaigns allow you to:
- Target a specific audience
- Reach a large number of people
- Spend less to produce and send
- Customize them to fit the needs of each recipient
Should You Use An Email Marketing Service?
So if it is a good idea to use email marketing to enhance customer relations, is it also a good idea to use an email marketing service to manage your email marketing? My answer to this is yes. Here are some reasons why I think it to be a good idea. But after reading the reasons, I believe it to be a good idea; I will also suggest a hybrid approach in which you might use a combination. In other words, combine the use of a marketing service with the help of an SMTP relay service.
 Case for Using An Email Marketing Service:
Case for Using An Email Marketing Service:Arguably the best reason to use a marketing service is to comply with the CAN-SPAM Act of 2003. This was an act of congress attempting to cut down on the onslaught of spam emails. The act established compliance standards for authentic bulk email practices instead of SPAM emails. By using a service, there is the assurance of complying with these standards. All of the services operate in strict compliance since their business relies on them.
Another side to this issue is working with standards established by email and internet service providers to avoid spam filters. Working with marketing services will give confidence that your emails will make their way to your recipients' inboxes. Besides knowing how to navigate the filters set up by these providers, the providers also recognize reputable marketing services. They are less likely to mark emails coming through as spam.
Other advantages -
- Templates - Each service has pre-designed templates and drag-and-drop design tools to edit the templates. This provides a simple but quality email design that complies with CAN-SPAM and Email & Internet Service Provider standards. The designs are also aimed at higher open rates. Just as important is that these templates will work with all email clients and software. You can be assured it will work in Outlook, Hotmail, Gmail, Yahoo, or any other client.
- List Management - Another great reason to use a marketing service is that you don't have to give thought to managing your email list, regardless of its size. Connect your website opt-in forms to the service, and each new address is added automatically. And if a person chooses to be removed from the list, it goes through the service, and you receive a notice.
- Analytics - A third important reason to use a marketing service is analytics. All the essential information you need is available. Who opened that last email? Who clicked on the links, and which links did they choose? While you can pay little attention to list management, leaving it all up to the service, you will want to pay close attention to analytics. Using this information you will know better what works and what doesn't.
Use of A Hybrid Marketing Approach:
By hybrid marketing approach, I'm referring primarily to a combination between a marketing service and an SMPT relay service. First I need to explain what an SMPT relay is.
SMTP stands for "Simple Mail Transfer Protocol."Email servers use these protocols to transfer e-mail messages and attachments over the internet. Whether using your private email server or a public one such as Gmail, SMTP is a secure connection between that server and the internet. While you can set up your server, you will not be able to send emails securely without SMTP.
It is possible to send email from a private server using the SMTP settings of a personal email account you may have with Gmail or another email provider, but there will be restrictions. Only a certain number of emails can be sent per hour or per day. If you try to send more emails than the number permitted, your account will be blocked.
Using your email server to send a secure email to thousands of recipients is impossible. And if you attempt to send an unsecured email, bypassing SMTP, recipients will block it, and your domain will likely be blacklisted. This is where SMTP relays come in. You can use your email server to send to thousands of recipients by using the SMTP settings of the relay. And the cost will be less than that of the marketing services. But neither are you getting all the features of the marketing service.
Using a relay is not for everyone. For many, the technical requirements of setting up a personal email server by coding your server would be too great. And even if you use a software package ready to go out of the box, too much time and effort are required. Additionally, unless you have an email list of more than 2,000, it just doesn't make sense. The free marketing services will adequately meet your needs.
 So why might you want to use an SMPT relay service?
So why might you want to use an SMPT relay service?There are savings with an SMPT relay service, but you will not have campaign management tools essential to carry out a marketing campaign. But these campaign tools are not as necessary with your highly engaged recipients as with those less engaged. More engaged recipients could be routed through an SMTP relay, while those needing more encouragement could be assigned to the campaign management service.
Using this approach, you are saving with those who are more engaged and paying for the more expensive management tools to reach the less involved. Again, this makes the most sense when you have large numbers in your email list. For example, using a relay service such as Sendgrid, for $19.95, you can send up to 50,000 emails per month. This could be one mailing to 50,000 recipients, five mailings to 10,000 recipients, or another combination that equals 50,000 for the month.
By comparison, MailChimp charges are based on the number of contacts in your mailing list. With 10,000 contacts, the lowest cost plan would charge $87 per month and allow ten mailings. While this provides 100,000 emails per month, the cost is the same even if you send only one mailing. So a list of 10,000 contacts costs $87 per month with MailChimp and $19.95 per month with Sendgrid.
A Comparison of 5 Email Marketing Services
About Free PlansAll five email marketing services listed in this blog have a free plan with additional plans available to accommodate more extensive, more extensive lists and more advanced features. This is an excellent approach for small home businesses allowing them to start free in the early days when their mailing lists are small and progress to paid plans as they grow. When your business has grown to need a paid plan, you know whether that service is a good fit for your business.
As you read through each service below, be on the lookout for those that offer full features in their free plans. Thus, the main difference between free and paid will be the number of emails you send.
MailChimpMailChimp is an easy-to-use email marketing service that allows you to easily manage your contacts, build campaigns, and automate your business processes. It also offers a variety of features that make it easier than ever to design and deliver high-quality emails. Business News Daily has chosen MailChimp as the best email marketing software for beginners.
Mailchimp's free plan includes:
- Up to 500 contacts, with 10,000 sends per month
- A daily limit of 2,000.- 1-step automation - This feature allows you to place sign-up forms on your website that are automatically stored in your Mailchimp account and tagged as you indicate.
- Marketing CRM - Customer relationship management (CRM) helps to create stronger connections with your customers. An audience dashboard enables you to learn the individual preferences of those in your list, making it possible to address specific preferences in subsequent mailings.
- Landing Pages - The free account includes free website and landing page hosting. In addition, free landing page templates are provided, allowing a tight integration for CRM.
- Social posting - Enables posting on your social accounts.
- Facebook & Instagram ads - An ad tool for Facebook & Instagram to help design and optimize ads.
- Postcards - Allows sending physical postcards
With a list of 500 contacts, you could send 20 emails per month to your list. You are also limited to one audience, meaning one contact list. This will place some limitations on personalizing your emails. But since you can add tags to those in your list, you still have some segmentation options.
Design Tools include:
- Creative Assistant
- Content Studio
- Basic email templates
MailChimp Integrations:
- WordPress
- QuickBooks
- Shopify
- Stripe
- Zendesk Activity
- Formstack
- SurveyMonkey
- Many more
Benchmark
Business News Daily designated Benchmark as the best email marketing software for "Ease of Use." It, too, has a free plan that:
Benchmark's free plan includes:
- Up to 500 contacts
- 3,500 emails per month
- Basic Email Marketing
- Lite Marketing Automation
- Simple Lead Generation
- Basic Reporting
Email Marketing:
- Drag & Drop Email Builder
- Responsive Email Templates
- Smart Content
- RSS Email Campaigns
- List Management
- Basic Segmentation
- Responsive Templates
- Signup Forms
- Basic Drip Campaigns
Additional Features:
- Email Delivery Management
- Basic Drip Campaigns
- Sign-Up Forms
- Polls & Surveys
- Live Engagement Reports
- Opens by Hour Reports
Given the limited number of contacts and monthly emails, Benchmark's free plan is definitely for the small business just getting started. Should these limitations be too restrictive, the first step into a paid plan costs $13 per month for 500 contacts, but an unlimited number of emails sent p
If the size of your contact list and the number of emails allowed each month is your primary concern, MailChimp will be the obvious choice compared to Benchmark. If not, your concerns will lie more with the marketing, design, or other features offered. I have listed most of those features here for both services, but you will want to go to the sites to get more into the details.
Another feature you may be interested in is the integrations with services outside Benchmark. Here are just a few of the Benchmark integrations, but there are many more:
- WordPress
- Flickr
- Zapier
- PayPal
- Shopify
- ZOHO
- many more
 AWeber
AWeber
AWeber's free plan is similar to MailChimp and Benchmark. It allows up to 500 contacts and 3,000 emails per month. AWeber has only two plans, Free and Pro. The Pro plan gives all features the service has to offer and starts at $16.15 per month with a limit of 500 contacts or subscribers. Once you subscribe to the Pro plan, you are on a sliding scale based on the number of subscribers. Everything else remains the same. This includes an unlimited number of emails each month. When the number of subscribers exceeds 500, you begin paying $26.15 per month for up to 2,500 subscribers.
With the focus of this blog on free plans, I will list only those features that come with the free plan:
Usage:
- Subscriber limit - 500
- Email sends - 3,000/mo
- List profiles - 1
Email:
- Create and send newsletters
- Email automation
- RSS to email
- Drag-and-drop email builder
- 100s of email templates
- HTML emails
- Dynamic content
- AMP emails
- Hosted broadcast archive
- Thousands of professional images
Landing Pages:
- Sell Products and Services with AWeber Ecommerce
- Unlimited landing pages
- Beautiful landing page templates for a variety of goals
- Thousands of professional images
- Video landing pages
- Buy and connect domains
- Google Analytics
List Building:
- Sign up forms
- WordPress plugin
Segmentation:
- Tagging subscribers
- Send to basic segments
Reporting:
- Simple subscriber and message analytics
AWeber Ecommerce:
- Sell products and services
- Subscriptions and payment plans
- Sales tracking
- Purchase tagging
Integrations:
- PayPal
- WordPress
- Shopify
- WooCommerce
- Hundreds more integrations
iContact
Again, I will start with the number of contacts and emails with the free plan. iContact looks very similar to the previous services:
- Up to 500 Contacts
- Up to 2,000 Sends per month
iContact has only one other plan beyond the free plan,, the Advanced one. As with aWeber services, once you are in this Advanced plan, you receive every feature the service offers and pay based on the number of contacts in your list. So when your list exceeds 500, you move into the advanced plan, starting with a limit of 1,500 contacts and unlimited emails. At this level, the plan costs $23 per month.
Features included in the free plan include:
Email Marketing:
- Drag & Drop Editor
- HTML Editor
- Template Library
- Stock Image Library
- In-line Photo Editing
- A/B Split Testing
Automation:
- Automation Editor
- Targeted Automation Follow Ups
Landing pages:
- Landing Page Creation & Hosting
- 1 Page
Real-time Campaign Reporting:
- Email Reporting
- Automation Reporting
- Landing Page Reporting
Contact Management:
- Sign-up Forms
- List Segmentation
- 1 Segment
Integrations:
- Custom API
- Integrations Directory
HubSpot is difficult to compare to the other email marketing services listed here. Business News Daily tagged HubSpot as the best "Bundled Marketing Solution." This is an apt description - a bundled marketing solution. But this refers to only one Hub of HubSpot. The Marketing Hub. There is also a Sales Hub, a Service Hub, a CMS Hub, and an Operations Hub. But we will concentrate only on the Marketing Hub.
Registering for a HubSpot free account gives you lifetime access to a whole array of free features. These features are promoted as "scalable for scaling companies."
https://digitalchowder.com/5-free-email-marketing-tools-to-help-you-grow-your-business/






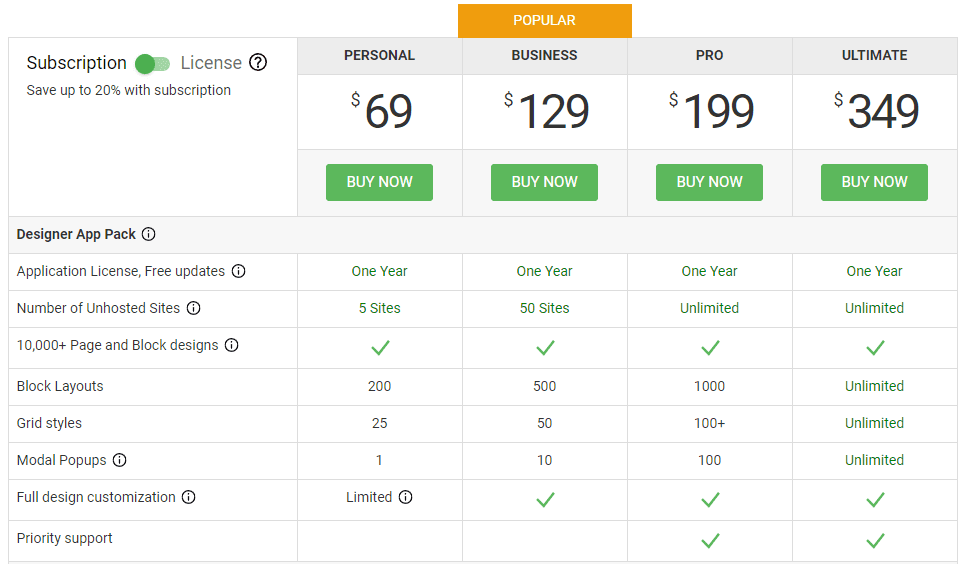
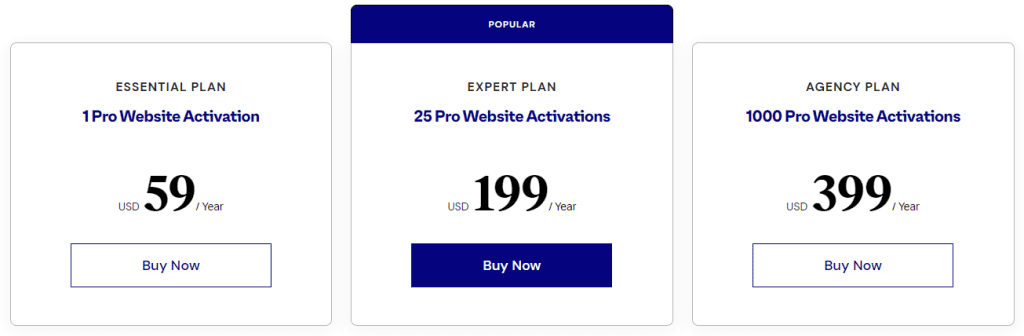
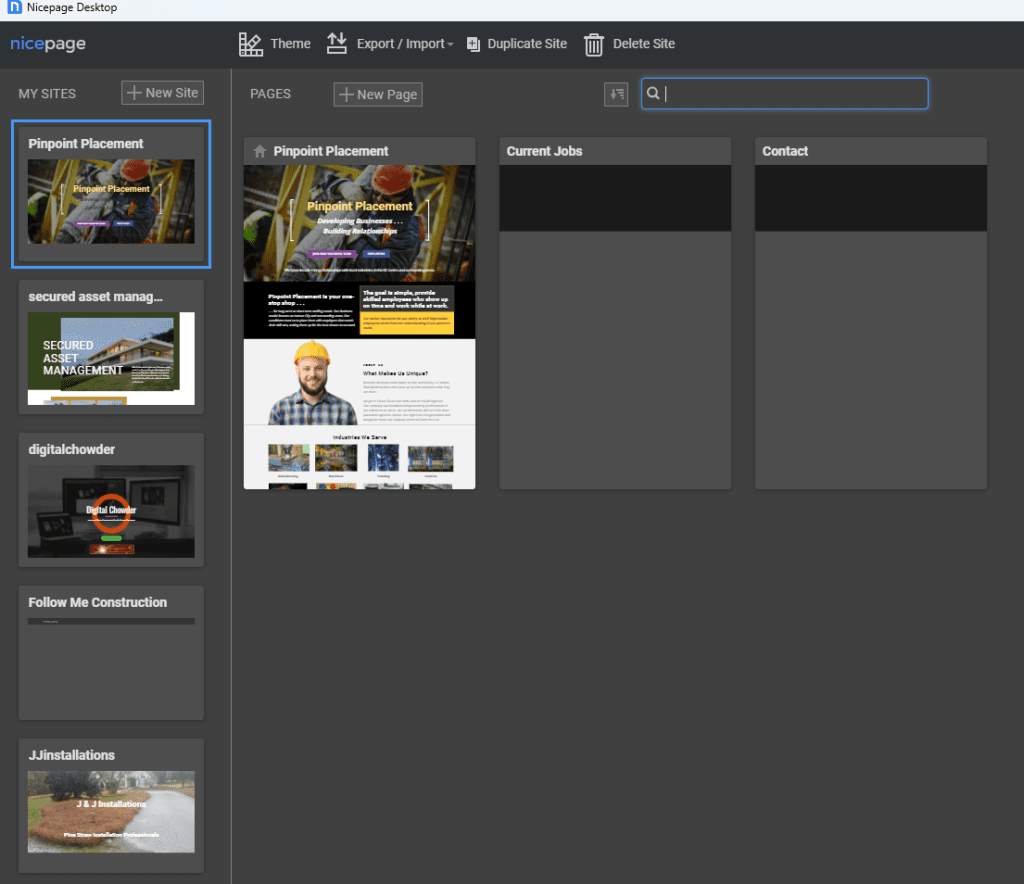
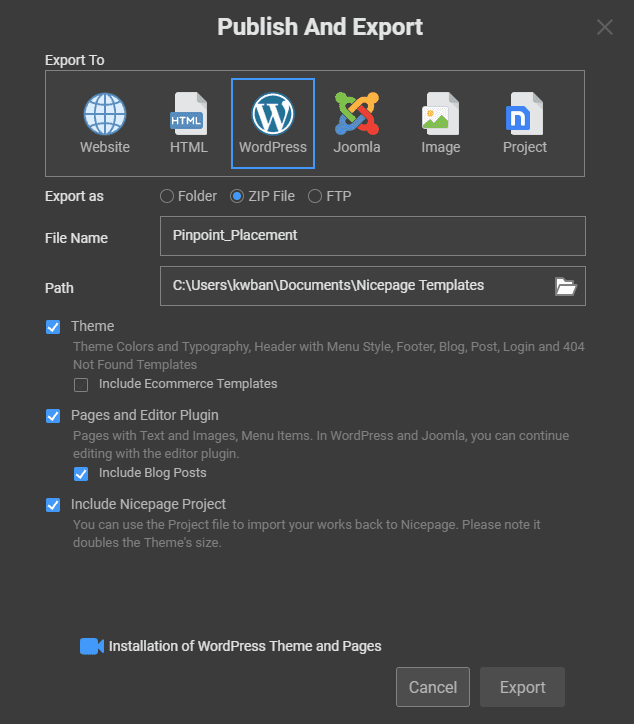
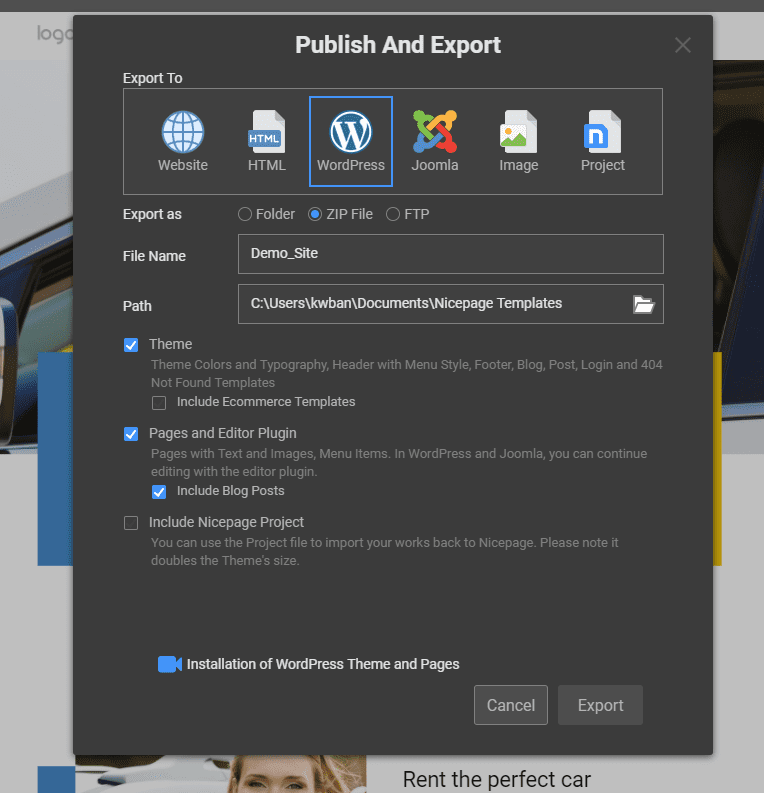
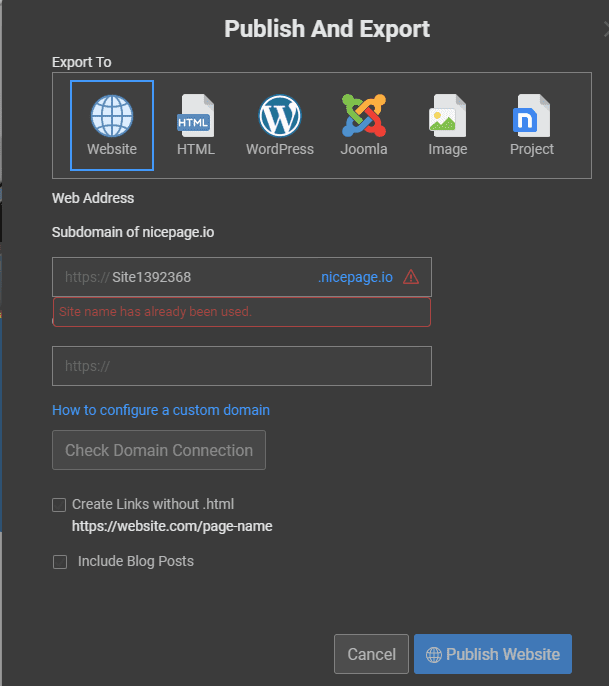
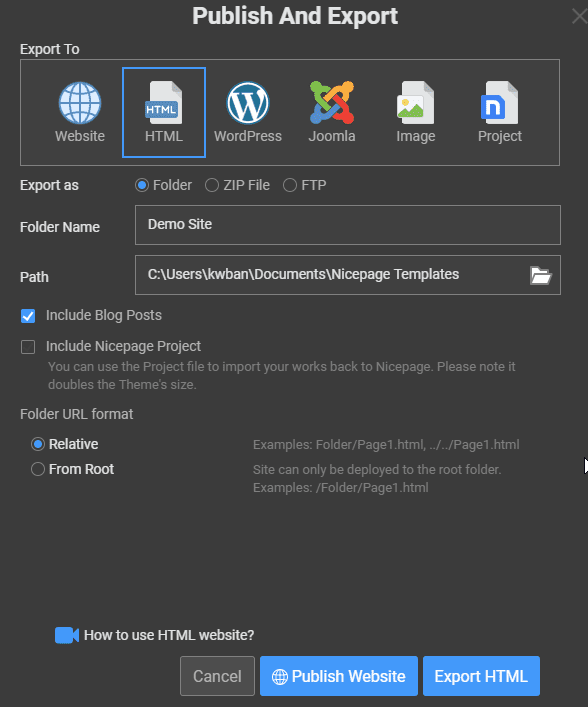
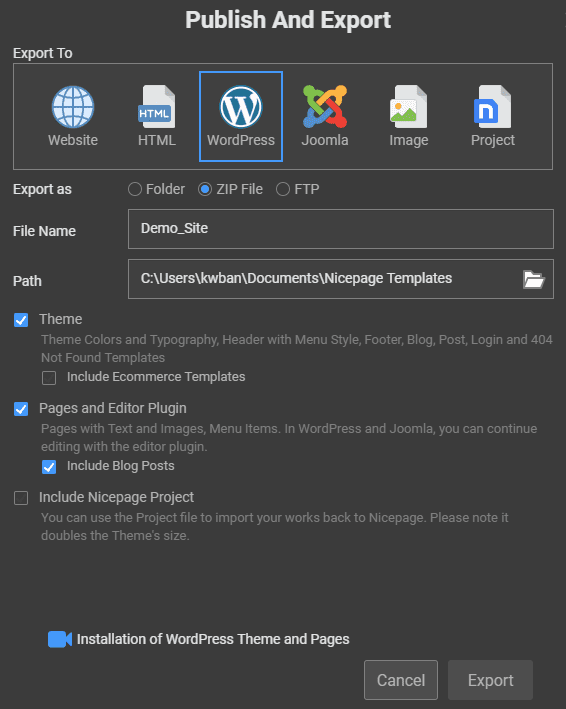
 Nicepage
Nicepage  Website Publish option
Website Publish option

 Elite Web Presence
Elite Web Presence