

WordPress has two excellent drag-and-drop page builder plugins for WordPress in Elementor and Nicepage. Both have several fantastic features. Both are great picks for creating WordPress sites. So, which one should you use?
As a user of both WordPress builders, I must inform you that I have already decided. That said, I'll go through both objectively and share some reasons why I chose Nicepage. To level the playing field, I will also disclose that I am an affiliate for both Elementor and Nicepage.
So, with disclosures out of the way, we will start by looking at some objective features of both Elementor and Nicepage.
Page Builder VS Theme Designer:
One of the benefits I liked about Nicepage is that it's not only a page builder but also a theme creator. However, on the Elementor website, you'll discover a theme builder feature. So are they able to create WordPress themes as well? The answer is yes, albeit in two very different manners.
Installing a desktop program on either a Windows or Mac computer or an online builder is where Nicepage begins. These are independent applications that aren't connected to your WordPress site. You start by creating your theme using a variety of templates and styles in these apps. Templates are full-page layouts on which you may build your theme's design. The designs inspire the page's block arrangement. Once you have designed a theme, you export it from the program and install it in WordPress, just like any other theme. A plugin is included in the archive file that must also be downloaded and installed in WordPress.
Elementor does everything from within WordPress. Once the plug-in is installed in WordPress, you can build a theme. If you are using a free version, you will need to install the "Hello" theme and use the theme builder tool from within the page builder to modify theme elements, such as the header and footer. A template feature is installed for building a theme if you are using a pro version of Elementor.
Elementor gives this description regarding its theme builder:
"'Builder' might be a confusing word in this case, but historically, it has become a standard part of the design vocabulary. Just as page builders are page designers that work in conjunction with your theme, the Elementor Theme Builder is a tool for building a new design framework that changes the look of those areas of your theme that have traditionally been off-limits to page builders."
Website Designs:
Another advantage of Nicepage is that it is more than a WordPress theme designer and page builder. The themes created with its desktop or online applications may not only be exported as WordPress themes but also as Joomla templates. Furthermore, they can be exported as an HTML5 website.
Comparison of Features:
Now let's focus on page building and compare features between Nicepage and Elementor.
Responsive & Mobile DesignsElementor and Nicepage are both responsive and mobile-friendly. In other words, their designs adapt to any screen size - including mobile displays - and respond quickly. Both provide Desktop, Laptop, Tablet views, and Mobile screens in portrait and landscape mode. Once you've created a desktop version of a page, you may switch to any other screen sizes to see how it appears and make any needed changes. The majority of the time, all that is required is a few modifications to this view, such as repositioning page headers on the page or centering images. Elementor and Nicepage are equally capable in this area.

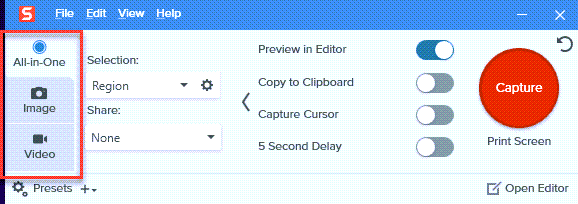
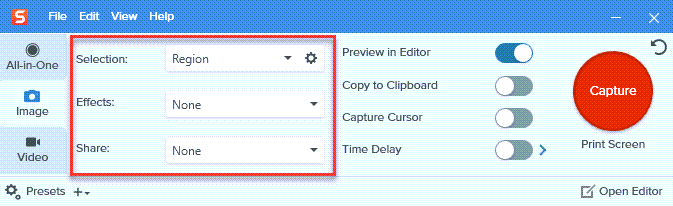
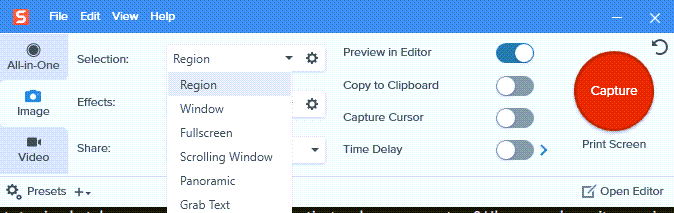
Drag & Drop Editor
Both offer drag-and-drop design capabilities, which is another common feature between them. Find the feature you want from a list in the left column of your design page and drop it on the page layout in either program. You may then freely position and resize the element as desired. In addition, you may easily customize the colors, backgrounds, and other properties to your liking.
(We independently select these products — if you buy from one of our links, we may earn a commission.)
Video DemonstrationHere are two short videos demonstrating their features to give a feel for the differences between the two builders.
If you view both videos, you'll find that the technologies employed are pretty similar. Regarding page creation through drag and drop, both products work similarly. The different ways elements may be positioned and modified within the page blocks influenced my decision to use Nicepage. Elementor's manual handling of position, sizing, and modification tools in the left column can be time-consuming. At the same time, Nicepage's mouse use for all these functions on the design page is more efficient. While this distinction might seem minor, it significantly impacts how quickly you can achieve your desired look and do so without spending hours in front of your computer.
ElementsNicepage claims over 300-page elements, and while Elementor does not give a number, a browse through available features appears to be very similar. Elements might be broken down into:
- Design elements - These include such elements as Headings, elements for layout, images, text editor, buttons, texts, colors, fonts, etc
- Function elements include forms, menus, sliders, social media integration, etc.
Nicepage
Elementor
Pricing
Both offer a free edition. As you might expect, these free editions have certain restrictions. The limitations affect the number of websites on which you may use your license and specific features. So let's look at them side by side:
Elementor:- Free Plan - The free version is limited to one website, 50 editor widgets, and no theme building. A few other limitations exist, such as no eCommerce or form builders.
- Essential Plan - For most of those reading along, this version or the free version will be the only version in which you will have any interest. You are not designing multiple websites. Only the one you need for your business. This plan is $49 per year and allows for one website. It comes with 100+ editor widgets as well as the theme builder. It also has more website kits and designer themes available. Plus, it has eCommerce, a popup builder, and a form builder.
- There is also the Expert Plan, the Studio Plan, and the Agency Plan. While there are a few more differences than this, the primary difference is the number of websites with which they can be used.
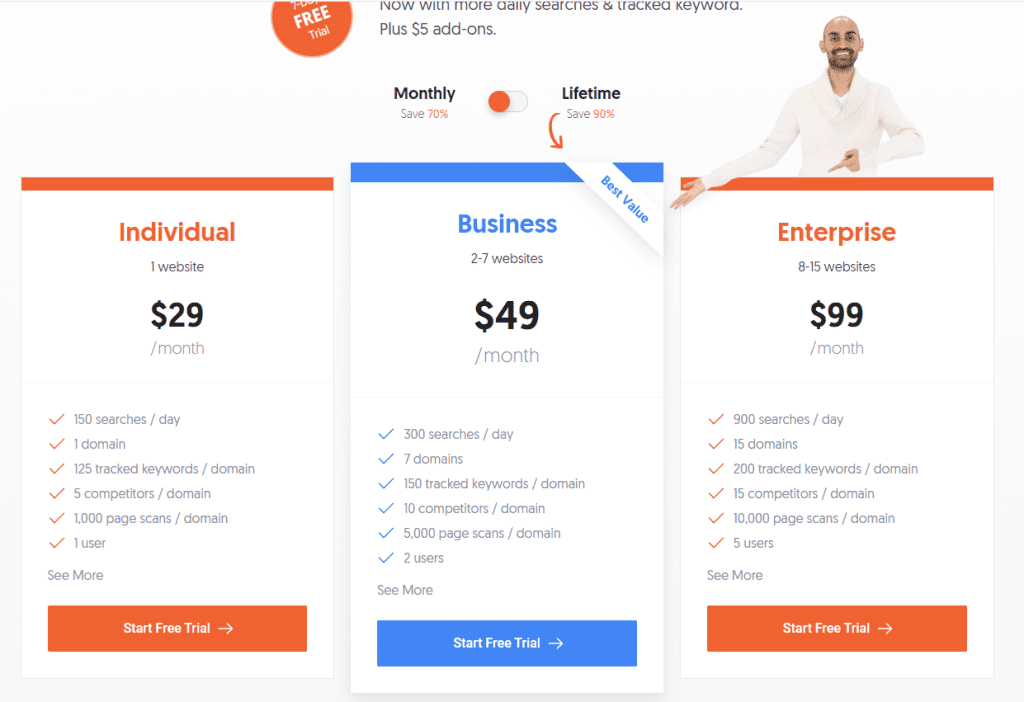
- Free Plan- The free starter pack allows you to create the site, export it, and test most options. The number of grids, blocks, colors, etc., is limited in the free version. There is no limit to how long the free version is available.
- Personal Plan - The cost of this plan is $59 per year. This plan gives free updates, five sites, 10,000+ Page and Block designs, 200 block layouts, 25 Grid styles, and 1 Modal Popup.
- Other plans include the Business plan for $129 annually, the Pro plan for $199 a year, and the Ultimate for $349 a year. Each of these plans will increase the number of sites, page & block designs, grid styles, and modal popups. Again, the Personal Plan is sufficient if you are only interested in designing your business site. Should you need more than one site for your business, the Personal Plan will allow this.
Both plugins offer similar functionality, so choosing between them depends on your needs and preferences. If you’re looking for a simple page builder with fewer options, then Elementor might be better for you. However, if you’re looking to build complex pages with many different elements, then NicePage will likely be a better choice. It will excel in giving you:
- The ability to try out your ideas on the fly.
- Allow you to modify elements in minutes.
- web design 3.0 features
- 1,000s of designer web templates
- A responsive design that looks great on any device
Check them out:
NicepageElementor
(We independently select these products — if you buy from one of our links, we may earn a commission.)

https://digitalchowder.com/elementor-vs-nicepage-which-is-better-for-wordpress-websites/